jQuery Plugin For Side-By-Side Multi Items Pick List
| File Size: | 31.5KB |
|---|---|
| Views Total: | 18308 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

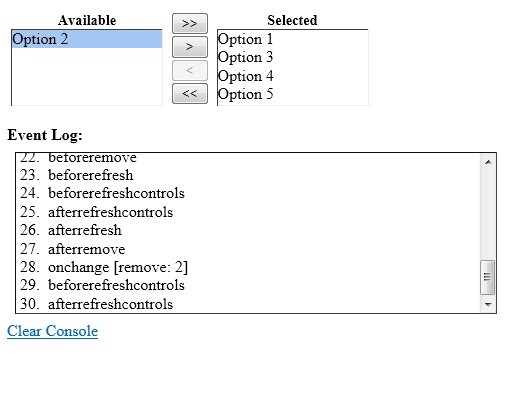
jQuery picklist is an easy-to-use and powerful jQuery plugin that turns a standard multiple selection box into a side-by-side pick list which supports for easily and quickly selecting or removing multiple items.
You might also like:
Features:
- Fully custmizable via CSS
- Support for removing items by Double-Clicking
- Support for rich html content
Basic Usage:
1. Include jQuery library on the page
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
2. Include other necessary javascript files after jQuery
<script type="text/javascript" src="../jquery.ui.widget.js"></script> <script type="text/javascript" src="../jquery-picklist.js"></script>
3. The HTML
<select id="basic" name="basic" multiple="multiple"> <option value="1">Option 1</option> <option value="2" selected="selected">Option 2</option> <option value="3">Option 3</option> <option value="4" selected="selected">Option 4</option> <option value="5">Option 5</option> </select>
4. The CSS
.pickList_sourceListContainer, .pickList_controlsContainer, .pickList_targetListContainer {
float: left;
margin: 0.25em;
}
.pickList_controlsContainer {
text-align: center;
}
.pickList_controlsContainer button {
display: block;
width: 100%;
text-align: center;
}
.pickList_list {
list-style-type: none;
margin: 0;
padding: 0;
float: left;
width: 150px;
height: 75px;
border: 1px inset #eee;
overflow-y: auto;
cursor: default;
}
.pickList_selectedListItem {
background-color: #a3c8f5;
}
.pickList_listLabel {
font-size: 0.9em;
font-weight: bold;
text-align: center;
}
.pickList_clear {
clear: both;
}
5. Call the plugin
<script type="text/javascript">
$(function()
{
$("#basic").pickList();
});
</script>
More Examples
This awesome jQuery plugin is developed by awnry. For more Advanced Usages, please check the demo page or visit the official website.











