jQuery Plugin To Convert Select Box Into A Switch Control - Switch Button
| File Size: | 11.7 KB |
|---|---|
| Views Total: | 1829 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

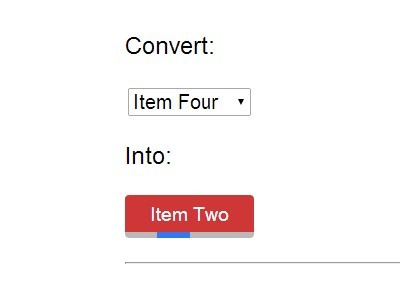
Switch Button is a lightweight jQuery plugin used to convert a regular select box into a stylish compact switch control.
Basic Usage:
1. Load jQuery library and the jQuery switch button plugin in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.switchButton.js"></script>
2. Create a regular select box.
<select class="btn-switch"> <option value="1">Item One</option> <option value="2">Item Two</option> <option value="3">Item Three</option> <option value="4" selected>Item Four</option> </select>
3. Call the plugin to convert it into a toggleable switch button.
$('.btn-switch').switchButton();
4. Add your custom styles to this switch button.
.switch-select {
overflow: hidden;
border-radius: 3px;
}
.switch-select-button {
text-align: center;
font-size: 80%;
padding: 5px;
cursor: pointer;
background: rgb(224, 224, 224);
}
.switch-select-button:hover {
background: rgb(207, 55, 55);
color: white;
}
5. Available options.
template: "<div></div>", // custom template
class: "switch-select", // element class
innerclass: "switch-select-button", // inner element class
width: "", // default to its parent width
marker: "#3577EE, // marker color
markerback: "#B9B9B9", // marker background color
markerh: "4px", // marker size
onchange: "function(value){}" // callback function
This awesome jQuery plugin is developed by masterx2. For more Advanced Usages, please check the demo page or visit the official website.











