jQuery Plugin To Create Increment / Decrement Input Spinners - handleCounter
| File Size: | 16 KB |
|---|---|
| Views Total: | 24496 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

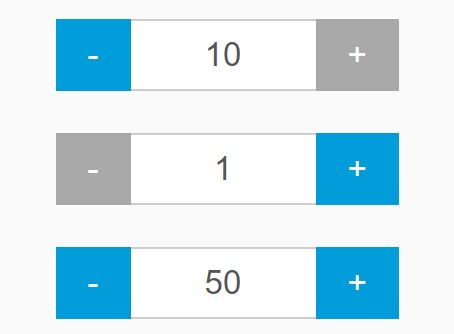
handleCounter is a simple plain jQuery input spinner plugin which enables plus and minus buttons to increment and decrement the input's numeric value.
How to use it:
1. The primary html structure for the input spinner.
<div class="handle-counter" id="handleCounter"> <button class="counter-minus btn btn-primary">-</button> <input type="text" value="3"> <button class="counter-plus btn btn-primary">+</button> </div>
2. Style the input spinner with the following CSS snippets:
.handle-counter { overflow: hidden; }
.handle-counter .counter-minus, .handle-counter .counter-plus, .handle-counter input {
float: left;
text-align: center;
}
.handle-counter .counter-minus, .handle-counter .counter-plus { text-align: center; }
.handle-counter input {
width: 50px;
border-width: 1px;
border-left: none;
border-right: none;
}
.btn {
padding: 6px 12px;
border: 1px solid transparent;
color: #fff;
}
.btn:disabled, .btn:disabled:hover {
background-color: darkgrey;
cursor: not-allowed;
}
.btn-primary { background-color: #009dda; }
.btn-primary:hover, .btn-primary:focus { background-color: #0486b9; }
3. Include jQuery library and the jQuery handleCounter.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="app/js/handleCounter.js"></script>
4. Initialize the input spinner like this:
$('#handleCounter').handleCounter()
5. Set the maximum/minimum values.
$('#handleCounter').handleCounter({
minimum: 1,
maximize: null,
})
6. Callback functions available.
$('#handleCounter').handleCounter({
onChange: function(){},
onMinimum: function(){},
onMaximize: function(){}
})
This awesome jQuery plugin is developed by nick-running. For more Advanced Usages, please check the demo page or visit the official website.