jQuery Plugin To Create Searchable & Checkable Select Box - selectMe.js
| File Size: | 12.7 KB |
|---|---|
| Views Total: | 1431 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

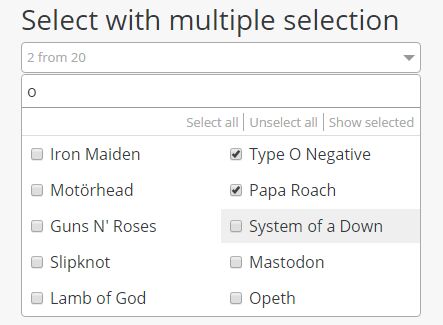
selectMe.js is a jQuery based select replacement plugin that converts the normal select element into a filterable, checkable select box with radio or checkbox inputs for easier single or multiple selection. Cross-browser and with native select methods
How to use it:
1. Put jQuery library and the jQuery selectMe.js script in the html page when needed.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.selectMe.js"></script
2. Just call the function on your select or multi select element and the plugin will take care of the rest.
$('select').selectMe();
3. Plugin's default options.
$('select').selectMe({
// css file
cssFile: '../lib/jquery.selectMe.css',
// width of select
width: '100%',
// number of columns
columnCount: 1,
// enable searchable
search: true,
// i18n
locale: 'en',
localeResource: {
'en': {
none: 'None selected',
from: 'from',
search: 'Search',
selectAll: 'Select all',
unselectAll: 'Unselect all',
showSelected: 'Show selected',
},
'de': {
none: 'Keine ausgewählt',
from: 'von',
search: 'Suche',
selectAll: 'Alle auswählen',
unselectAll: 'Alle abwählen',
showSelected: 'Nur ausgewählte',
}
},
// Callbacks
onLoad: function element ( element ) {},
onDropdownOpen: function( element ) {},
onDropdownClose: function( element ) {},
onSearch: function( element ) {},
onOptionValueChanged: function( element ) {},
});
Change log:
2016-08-17
- update
2016-08-16
- CSS-File should be loaded only once
2016-08-15
- code refactoring
This awesome jQuery plugin is developed by bschueller. For more Advanced Usages, please check the demo page or visit the official website.











