Select Multiple Options From A Popup - jQuery popupMultiSelect
| File Size: | 309 KB |
|---|---|
| Views Total: | 10340 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

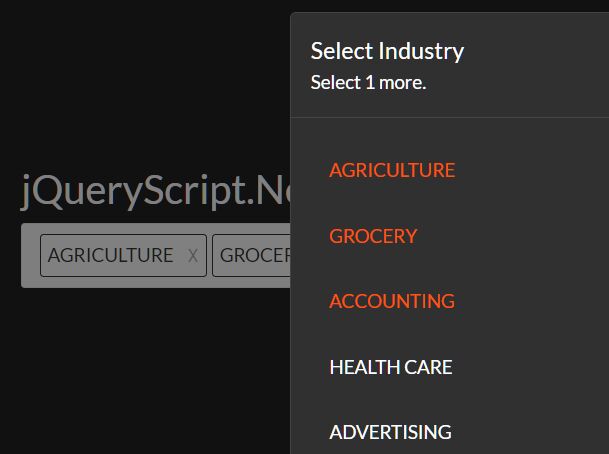
popupMultiSelect is a jQuery/Bootstrap plugin that converts the regular select element into a user-friendly multi select & tags input component.
The plugin enables the user to select multiple options from a popup instead of the dropdown list. Requires the Bootstrap's modal component.
See It In Action:
How to use it:
1. Include the required jQuery library and Bootstrap 4 framework on the page.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Download and include the popupMultiSelect plugin on the page.
<link rel="stylesheet" href="./dist/stylesheets/popup-multiselect.min.css" /> <script src="./dist/javascripts/popup-multiselect.min.js"></script>
3. Attach the function multiselect to the multiple select and done.
<select multiple name="vehicle[autos]" id="example"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
$(function(){
$("#example").multiselect();
});
4. Set the maximum number of options allowed to select.
$(function(){
$("#example").multiselect({
maxSelectionAllowed: 5
});
});
5. Enable/disable the animation. Default: true.
$(function(){
$("#example").multiselect({
animation: true
});
});
6. Set the modal size. Default: 'sm'.
$(function(){
$("#example").multiselect({
modalSize: "md" // 'lg', 'xl'
});
});
7. Customize the placeholder text.
$(function(){
$("#example").multiselect({
title: "Select Options"
});
});
8. Customize the rendering templates.
$(function(){
$("#example").multiselect({
selectTemplate:
'<div class="selectWrap clearfix"><span class="select-content"></span><a href="#" class="open-options clickable"><span class="icon icon-list">☰</span></a></div>',
selectOptionTemplate:
'<span class="addedOption" ><span class="text"></span><span class="clickable removeOption"><span class="icon icon-remove" aria-hidden="true">☓</span></span></span>',
modalTemplate:
'<div class="select modal in" aria-hidden="false"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><div><h5 class="modal-title"></h5><div class="help-block"></div></div><span class="float-right clickable close" aria-hidden="true">☓</span></div><div class="modal-body"></div></div></div></div>',
modalOptionTemplate:
'<div class="option clickable"><span class="option-text"></span><span class="option-tick"><span class="icon icon-ok" aria-hidden="true">✓</span></span></div>',
});
});
9. API methods.
// Enable/disable
$("#example").multiselect("enable");
$("#example").multiselect("disable");
// Toggle the modal popup
$("#example").multiselect("show");
$("#example").multiselect("hide");
// Select an option
$("#example").multiselect("selectOption", value);
// Deselect an option
$("#example").multiselect("deselectOption", value);
// Add an new option
$("#example").multiselect("addOption",{
value: "OTHER",
html: "OTHER",
selected: true
});
10. Event handlers.
$("#example").on("enabled.bs.multiselect", function(event) {
// do something
});
$("#example").on("disabled.bs.multiselect", function(event) {
// do something
});
$("#example").on("show.bs.multiselect", function(event) {
// do something
});
$("#example").on("shown.bs.multiselect", function(event) {
// do something
});
$("#example").on("hide.bs.multiselect", function(event) {
// do something
});
$("#example").on("hidden.bs.multiselect", function(event) {
// do something
});
$("#example").on("selected.bs.multiselect", function(event, option) {
// do something
});
$("#example").on("selectiondone.bs.multiselect", function(event) {
// do something
});
$("#example").on("deselected.bs.multiselect", function(event, option) {
// do something
});
$("#example").on("deselectiondone.bs.multiselect", function(event) {
// do something
});
$("#example").on("addingoption.bs.multiselect", function(event) {
// do something
});
$("#example").on("optionadded.bs.multiselect", function(event) {
// do something
});
$("#example").on("maxselected.bs.multiselect", function(event) {
// do something
});
This awesome jQuery plugin is developed by harshniketseta. For more Advanced Usages, please check the demo page or visit the official website.











