Bootstrap Password Strength Validator Using Regex
| File Size: | 10 KB |
|---|---|
| Views Total: | 5669 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

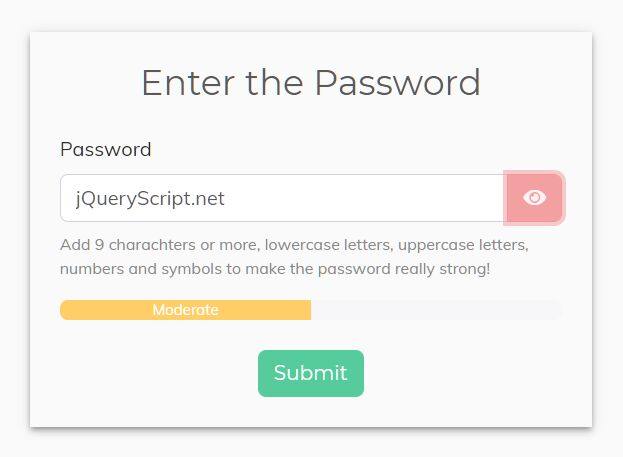
A small jQuery Password Strenth Validation script for Bootstrap that visualizes the password strength in a strength bar and unlocks the Submit button only if the password is moderate or stronger.
Also provides a functionality to reveal the password values by clicking the toggle button inside the password field.
How to use it:
1. Add a password visibility toggle button (uses Font Awesome in this example) and the password strength validator to your HTML form.
<form class="password-strength form p-4">
<h3 class="form__title text-center mb-4">Enter the Password</h3>
<div class="form-group">
<label for="password-input">Password</label>
<div class="input-group">
<input class="password-strength__input form-control" type="password" id="password-input" aria-describedby="passwordHelp" placeholder="Enter password"/>
<div class="input-group-append">
<button class="password-strength__visibility btn btn-outline-secondary" type="button"><span class="password-strength__visibility-icon" data-visible="hidden"><i class="fas fa-eye-slash"></i></span><span class="password-strength__visibility-icon js-hidden" data-visible="visible"><i class="fas fa-eye"></i></span></button>
</div>
</div><small class="password-strength__error text-danger js-hidden">This symbol is not allowed!</small><small class="form-text text-muted mt-2" id="passwordHelp">Add 9 charachters or more, lowercase letters, uppercase letters, numbers and symbols to make the password really strong!</small>
</div>
<div class="password-strength__bar-block progress mb-4">
<div class="password-strength__bar progress-bar bg-danger" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<button class="password-strength__submit btn btn-success d-flex m-auto" type="button" disabled="disabled">Submit</button>
</form>
2. Add the main script after jQuery/Bootstrap script.
<!-- Bootstrap 4 Stylesheet --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- Bootstrap 4 JavaScript --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Password Validation Script --> <script src="script.js"></script>
3. The necessary CSS styles.
.password-strength {
box-shadow: 0 4px 5px 0 rgba(0, 0, 0, 0.14), 0 1px 10px 0 rgba(0, 0, 0, 0.12), 0 2px 4px -1px rgba(0, 0, 0, 0.3);
}
.js-hidden {
display: none;
}
This awesome jQuery plugin is developed by nat-davydova. For more Advanced Usages, please check the demo page or visit the official website.










