Display Remaining Characters Allowed In Text Field - Character Counter

| File Size: | 3.21 KB |
|---|---|
| Views Total: | 2 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
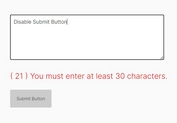
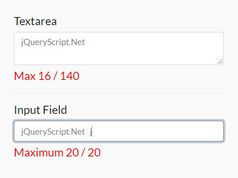
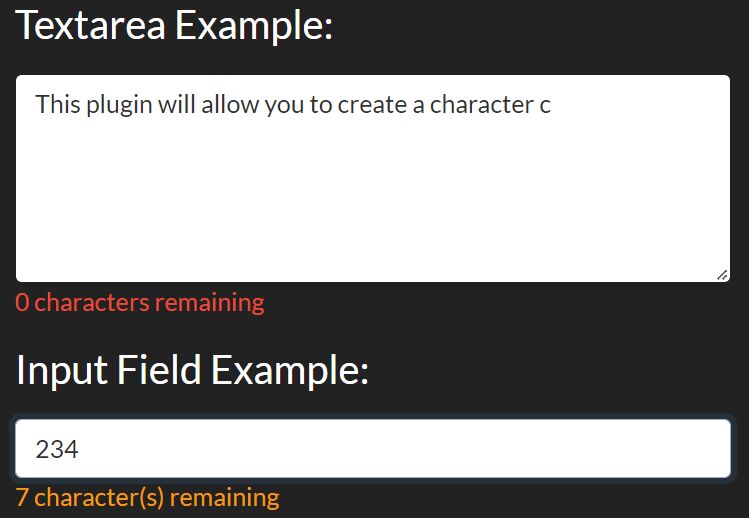
This plugin will allow you to create a character counter for your text fields with a warning that indicates how many characters are left.
This comes in handy for making sure users don't accidentally pass your character limit on forums, blogs, and comments.
See Also:
How to use it:
1. Download and load the character-counter.js plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/character-counter.js"></script>
2. Add the CSS class count-chars to the text field and set the maximum number of characters allowed to type in the chars-max attribute.
<h3>Textarea Example:</h3> <textarea class="count-chars" maxlength="50" data-chars-max="50"> </textarea> <h3>Input Field Example:</h3> <input type="text" class="count-chars" maxlength="10" data-chars-max="10" />
3. Set the color of the warning message.
<textarea class="count-chars" maxlength="50" data-chars-max="50" data-msg-color="warning"> </textarea>
.text-warning {
/* your styles here */
}
This awesome jQuery plugin is developed by akassama. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Cascading Selection Box Plugin With jQuery - Cascader
- Next: None