jQuery Plugin To Display Remaining Characters In Text Field - charactersRemaining
| File Size: | 4.25 KB |
|---|---|
| Views Total: | 1126 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

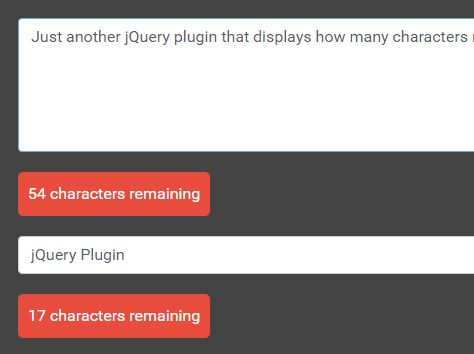
Just another jQuery plugin that displays how many characters remaining in a text field and enforces max requirement using maxlength attribute.
How to use it:
1. Put jQuery library and the jQuery charactersRemaining plugin at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.charactersRemaining.js"></script>
2. Use 'maxlength' attribute to specify the maximum number of characters are allowed typing into your input field and/or textarea.
<textarea maxlength="140"></textarea> <input maxlength="20"></textarea>
3. Calling the function will generate a character counter underneath the input field and textarea.
jQuery('textarea,input').charactersRemaining();
4. The character counter will be wrapped into an inline span element with the css class of 'charRemaining', so that you can apply your custom CSS styles as follows:
.charRemaining { /*...*/ }
5. Specify the text to display in the character counter.
jQuery('textarea,input').charactersRemaining({
singleCharacterText: '## character remaining',
multipleCharacterText: '## characters remaining'
});
This awesome jQuery plugin is developed by bryn500. For more Advanced Usages, please check the demo page or visit the official website.











