Themeable Checkbox Switch Plugin With jQuery - vSwitch
| File Size: | 11.6 KB |
|---|---|
| Views Total: | 1648 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

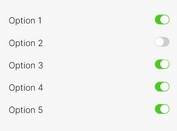
vSwitch is a very small jQuery plugin used for creating checkbox based toggle switches which are fully customizable and styleable via CSS.
How to use it:
1. Add the jQuery vSwitch plugin's core Stylesheet and JavaScript into the webpage. Be sure that you first have jQuery library loaded.
<link href="vswitch.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.vswitch.min.js"></script>
2. Call the vSwitch() function on the checkbox input and done.
$('input[type=checkbox]').vSwitch();
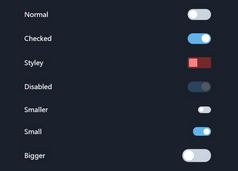
3. Apply you custom CSS styles to the toggle switch.
.vSwitch.blue.on .switch {
background: #39f;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
transition: all .3s ease-out
}
$('input[type=checkbox]').vSwitch({
theme: 'blue'
});
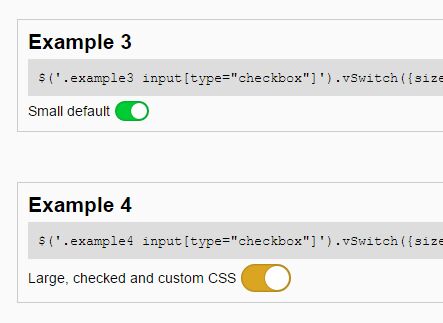
4. Adjust the size of the toggle switch.
$('input[type=checkbox]').vSwitch({
size: 'large', // or 'small'
});
Change log:
2016-10-12
- tweaks
This awesome jQuery plugin is developed by Wancieho. For more Advanced Usages, please check the demo page or visit the official website.