Three State Toggle Switch Plugin With jQuery - theswitch
| File Size: | 7.28 KB |
|---|---|
| Views Total: | 7387 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The theswitch jQuery plugin lets you create minimal clean toggle switches that support indeterminate state (tri-state) based on the normal checkbox element.
See also:
How to use it:
1. Download and put the minified version of the theswitch plugin after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.theswitch.min.js"></script>
2. Create a container to hold the toggle swtich.
<div id="example"></div>
3. Call the function on the container element to generate a basic toggle switch.
$("#example").setTheSwitch();
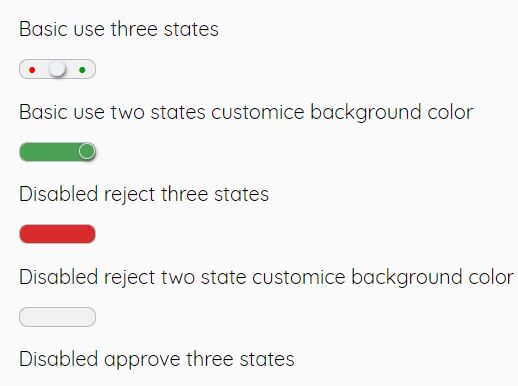
4. Set the initial state of the toggle switch. Default: 'noset' (indeterminate).
$("#example").setTheSwitch({
action: 'off'
});
$("#example").setTheSwitch({
action: 'on'
});
5. To disable the indeterminate state, set the step size to 2.
$("#example").setTheSwitch({
steps: 2,
action: 'off'
});
6. Get the current value of the toggle switch.
$("#example").getTheSwitchValue(value=>{
// do something
});
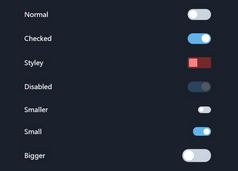
7. More configuration options to customize the toggle swtich.
$("#example").setTheSwitch({
// background colors
bgOn: '#4da154',
bgNoSet: '#f1f1f1',
bgOff: '#d82c2c',
// width
width: 60,
// height
height: 14,
// uses percentage
porcent: false,
// on/off labels
onLabel: '●',
offLabel: '●',
// handler height
hsize: 11,
// is disabled?
disabled: false
});
8. Available events which will be fired when the toggle switch changes state.
$("#example").setTheSwitch({
onSet: function(e) {},
onClickOn: function(e) {},
onClickNoSet: function(e) {},
onClickOff: function(e) {}
});
This awesome jQuery plugin is developed by carlos-pedroza. For more Advanced Usages, please check the demo page or visit the official website.