Creating A Responsive & Filterable Image Gallery with jQuery
| File Size: | Unknown |
|---|---|
| Views Total: | 36214 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

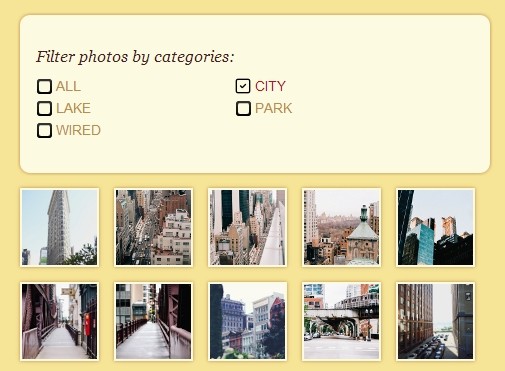
Filterable jQuery Gallery is a jQuery plugin helps you categorize, reorder and filter a responsive grid of photos with a basic shuffling animation.
See also:
- jQuery Plugin For Interactive and Filterable Portfolio
- jQuery Plugin For Sortable and Filterable Grid of Items - Shuffle
- jQuery Plugin For Reordering and Filtering Html Elements - filter.js
- jQuery Plugin To Order and Filter Items With Shuffling Animation - Quicksand
- jQuery Plugin For Filtering and Sorting Html Elements - MixItUp
How to use it:
1. Include jQuery javascript library and jQuery filterable gallery plugin's script at the end of your document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="inc/gallery.js"></script>
2. Include the required jQuery filterable gallery plugin's stylesheet in the head section of your document.
<link rel="stylesheet" href="inc/gallery.css">
3. Markup html structure. You need to set the data-category attributes so that the plugin can identify same elements within source and destination collections.
<div class="gallery"> <div class="filter"> <div> <span>Filter photos by categories: </span> <a href="#" class="sortLink selected" data-category="all">All</a> <a href="#" class="sortLink" data-category="city">City</a> <a href="#" class="sortLink" data-category="lake">Lake</a> ... <div class="clear_floats"></div> </div> </div> <div class="photos"> <div class="thumbnail_wrap"> <a href="photos/city-1.jpg" class="thumbnail" data-categories="city" title="City Photo 1 Caption"> <img src="photos/city-1-thumbnail.jpg" alt="City 1"> </a> <a href="photos/city-2.jpg" class="thumbnail" data-categories="city" title="City Photo 2 Caption"> <img src="photos/city-2-thumbnail.jpg" alt="City 2"> </a> <a href="photos/city-3.jpg" class="thumbnail" data-categories="city" title="City Photo 3 Caption"> <img src="photos/city-3-thumbnail.jpg" alt="City 3"> </a> <a href="photos/lake-1.jpg" class="thumbnail" data-categories="lake" title="Lake Photo 1 Caption"> <img src="photos/lake-1-thumbnail.jpg" alt="Lake 1"> </a> <a href="photos/lake-2.jpg" class="thumbnail" data-categories="lake" title="Lake Photo 2 Caption"> <img src="photos/lake-2-thumbnail.jpg" alt="Lake 2"> </a> <a href="photos/lake-3.jpg" class="thumbnail" data-categories="lake" title="Lake Photo 3 Caption"> <img src="photos/lake-3-thumbnail.jpg" alt="Lake 3"> </a> ... </div> </div> </div>
This awesome jQuery plugin is developed by MilanPetrovic. For more Advanced Usages, please check the demo page or visit the official website.