Simple Image Viewer with jQuery and Bootstrap - imagebox
| File Size: | 121 KB |
|---|---|
| Views Total: | 30588 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

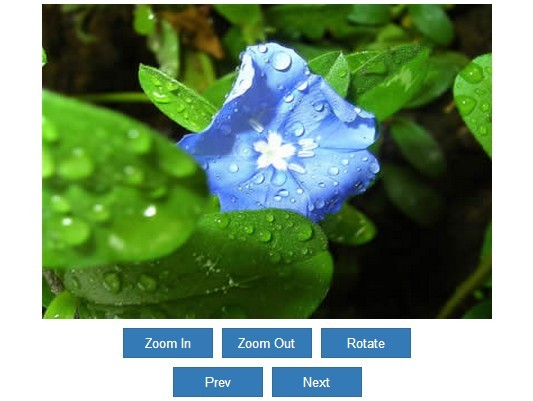
A simple lightweight jQuery image viewer which allows you to present a gallery of images in a Bootstrap modal dialog, with support for image pan, image zoom in/out and image rotate.
How to use it:
1. Include jQuery library and Twitter Bootstrap framework in your web page.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
2. Include the jQuery imagebox plugin after jQuery library.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
3. Wrap your images into a container as follow.
<div class="container"> <img class="img" data-url="1.jpg" src="1.jpg"></img> <img class="img" data-url="2.jpg" src="2.jpg"></img> <img class="img" data-url="3.jpg" src="3.jpg"></img> <img class="img" data-url="4.jpg" src="4.jpg"></img> <img class="img" data-url="5.jpg" src="5.jpg"></img> </div>
4. Call the function on the parent container and done.
$(".container").imageBox();
Changelog:
v1.2.0 (2020-03-21)
- Hide the Image Viewer if you close the ImageBox
- Renamed data-imagebox-description to data-imagebox-caption
- IE11 and Edge Browser support
- close the ImageBox with the 'Esc' button
- More options
This awesome jQuery plugin is developed by rackjun. For more Advanced Usages, please check the demo page or visit the official website.











