jQuery Plugin For Fullscreen Image Viewer - Chroma Gallery
| File Size: | 27.1 MB |
|---|---|
| Views Total: | 7062 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

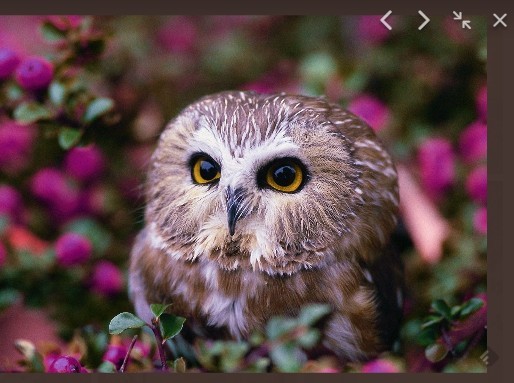
Chroma Gallery is a jQuery image gallery / viewer plugin that enlarges and displays your images in a fullscreen, navigatable modal popup. In addition, it extracts the dominant color from your image and applies the color to the background overlay of the modal popup. It also uses jQuery Masonry plugin to create a responsive, fluid grid layout for the thumbnail images.
How to use it:
1. Include jQuery library and the jQuery Chroma Gallery plugin's files in the html page.
<link rel="stylesheet" href="stylesheets/chromagallery.css"> <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="scripts/chromagallery.js"></script>
2. Include other required resources in the html page.
<script src="scripts/modernizr-chrg.min.js"></script> <script src="scripts/masonry.min.js"></script>
3. Add thumbnails with full-sized images specified using data-largesrc attribute to a container.
<div class="chroma-gallery mygallery"> <img src="thumb-1.jpg" alt="Pic 1" data-largesrc="1.jpg"> <img src="thumb-2.jpg" alt="Pic 2" data-largesrc="2.jpg"> <img src="thumb-3.jpg" alt="Pic 3" data-largesrc="3.jpg"> <img src="thumb-4.jpg" alt="Pic 4" data-largesrc="4.jpg"> <img src="thumb-5.jpg" alt="Pic 5" data-largesrc="5.jpg"> ... </div>
4. You can also add images to the gallery using items option.
$(".mygallery").chromaGallery({
items:[{
src: 'thumb-1.jpg',
alt:'Pic 1',
largesrc:'1.jpg'
},{
src: 'thumb-2.jpg',
alt:'Pic 2',
largesrc:'2.jpg'
},{
src: 'thumb-3.jpg',
alt:'Pic 3',
largesrc:'3.jpg'
},{
src: 'thumb-4.jpg',
alt:'Pic 4',
largesrc:'4.jpg'
},{
src: 'thumb-5.jpg',
alt:'Pic 5',
largesrc:'5.jpg'
}]
});
5. Initialize the plugin and done.
$(".mygallery").chromaGallery();
6. Configuration options.
$(".mygallery").chromaGallery({
color: "chroma",
maxColumns:4,
items:null,
dof:false, //experimental
screenOpacity:0.95,
lazyLoad:true,
gridMargin:7,
fullscreen:true,
easing:'easeInOutQuart',
onLoad:function(){},
onOpen:function(){},
onClose:function(){},
onNext:function(){},
onPrev:function(){},
onFullscreen:function(){}
});
7. Methods.
var mygallery = $(".mygallery").chromaGallery();
// open the second image
mygallery.chromaGallery("openImg",1);
// open the second image
mygallery.chromaGallery("closeImg",1);
// goto the third image
mygallery.chromaGallery("goTo",2);
// prev image
mygallery.chromaGallery("prev");
// next image
mygallery.chromaGallery("next");
Change log:
2015-11-01
- Improved overall performance
- Improved navigability when a image is opened
- Improved performance when using depth of field
- Shadows added to imgWrap
- Index added to chroma screen
- Fix next and prev functions when the image is not available
- Removed imagesLoaded dependecy
This awesome jQuery plugin is developed by codecrafting-net. For more Advanced Usages, please check the demo page or visit the official website.











