Masonry-like Photo Gallery With Lightbox - jQuery imgal.js
| File Size: | 3.26 KB |
|---|---|
| Views Total: | 12363 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

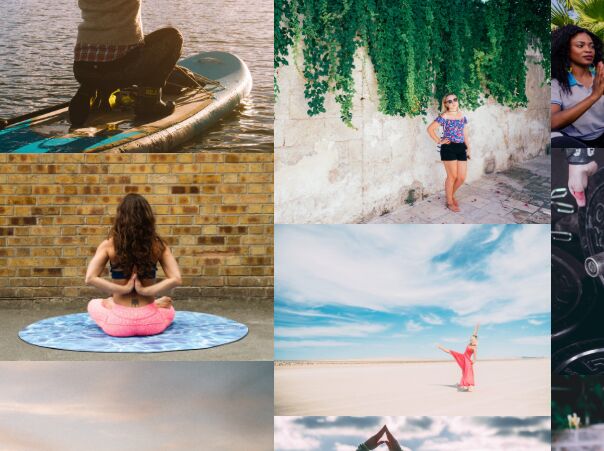
imgal.js is a dead simple photo gallery which showcases your images in a Masonry-like responsive thumbnail grid with lightbox integrated.
Click/tap on the thumbnail to view the full-sized image in a fullscreen lightbox popup.
How to use it:
1. Load the core stylesheet imgal.min.css in the head of the document.
<link href="imgal.min.css" rel="stylesheet">
2. Add the CSS class imgal-img to the images and then wrap them into the gallery container.
<div class="imgal-container"> <img src="https://source.unsplash.com/1600x900/?fitness" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1200x900/?yoga" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/900x1200/?fitness" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1200x600/?yoga" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1100x900/?fitness" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1300x900/?yoga" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/900x1100/?fitness" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1100x600/?yoga" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1100x900/?gym" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1300x900/?cat" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/900x1100/?dog" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1100x600/?nature" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1200x900/?gym" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1600x900/?cat" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/900x1500/?dog" alt="Image Alt Text" class="imgal-img"> <img src="https://source.unsplash.com/1500x600/?nature" alt="Image Alt Text" class="imgal-img"> </div>
3. Load jQuery JavaScript library and the JavaScript file imgal.js at the end of the document. Done.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="imgal.js"></script>
This awesome jQuery plugin is developed by taflk. For more Advanced Usages, please check the demo page or visit the official website.











