Beautiful Animated Modal Window Plugin With jQuery - SweetModal
| File Size: | 604 KB |
|---|---|
| Views Total: | 14757 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

SweetModal is a simple, sweet, customizable, animated jQuery modal plugin used to replace the default alert / prompt / confirm dialog boxes.
Key features:
- Custom animated modal icons.
- Supports tabbed modal content.
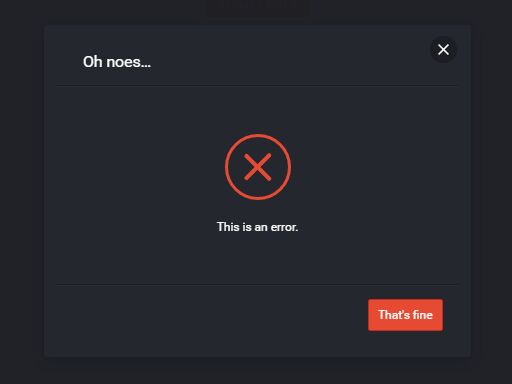
- Dark and white themes.
- Supports Youtube videos embed.
- Responsive design and mobile compatible.
Basic usage:
1. To use this plugin, you need to load jQuery library and the jQuery SweetModal plugin's JS & CSS files in the html page.
<link href="css/jquery.sweet-modal.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery.sweet-modal.min.js"></script>
2. Create a basic modal window.
$.sweetModal('This is a basic alert dialog.');
3. Add a custom icon to the modal window.
$.sweetAlert({
content: 'This is a Modal window.',
// $.sweetModal.ICON_SUCCESS
// $.sweetModal.ICON_WARNING
// $.sweetModal.ICON_ERROR
icon: $.sweetModal.ICON_SUCCESS
});
4. Create a basic confirm dialog.
$.sweetModal.confirm('Are you sure?', function() {
$.sweetModal('Thanks for confirming!');
5. Create a basic prompt with predefined value.
$.sweetModal.prompt('Whats your name?', 'Can I?', 'Nope', function(val) {
$.sweetModal('You typed: ' + val);
});
6. Change the default light theme to dark.
$.sweetModal({
title: 'Black Theme',
theme: $.sweetModal.THEME_DARK
});
7. Embed an Youtube video into the modal.
$.sweetModal({
title: 'Youtube Video Modal',
content: 'https://www.youtube.com/watch?v=esSEC_nwOfk',
theme: $.sweetModal.THEME_DARK
});
8. All default options.
$.sweetModal({
title: "",
message: "",
content: "",
icon: "",
classes: [],
showCloseButton: !0,
blocking: !0,
timeout: null,
theme: $.sweetModal.THEME_LIGHT,
type: $.sweetModal.TYPE_MODAL,
buttons: {},
confirm: {
yes: {
label: "Yes",
classes: "greenB"
},
ok: {
label: "OK",
classes: "greenB"
},
cancel: {
label: "Cancel",
classes: "redB bordered flat"
}
},
onOpen: null,
onClose: null
});
Change log:
v1.3.2 (2017-05-28)
- Fixed No margin at multiline buttons
v1.3.1 (2016-06-11)
- Fix close button for dark theme
2016-05-07
- Do not override body height
2016-04-05
- Make blocking=false the default
- Fix success icon on dark modal
This awesome jQuery plugin is developed by adeptoas. For more Advanced Usages, please check the demo page or visit the official website.











