iOS Style Popup Dialog Plugin With jQuery - mobile-layer
| File Size: | 49.9 KB |
|---|---|
| Views Total: | 2344 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mobile-layer is a mobile-first jQuery popup plugin for creating iOS style loading indicators, toast messages, alert/confirm dialogs, top notification, action sheets, and scrollable pickers on the web app.
See It In Action:
How to use it:
1. Load the necessary jQuery library and the mobile-layer plugin's files in the document.
<link rel="stylesheet" href="css/layer.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="js/mobileLayer.js"></script>
2. Load the BetterScroll for scrollable pickers (iOS style pickerview).
<script src="js/bscroll.min.js"></script>
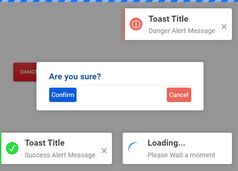
3. Create a loading indicator that auto dismisses after 2 seconds.
$.loading('Loading...',2000)
4. Create a toast message that auto dismisses after 2 seconds.
$.toast('Toast Message',2000)
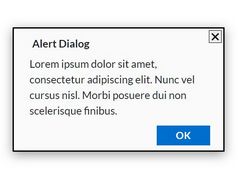
5. Create an alert dialog.
$.alert('Alert Message','Alert Title',function(){
console.log('alert')
})
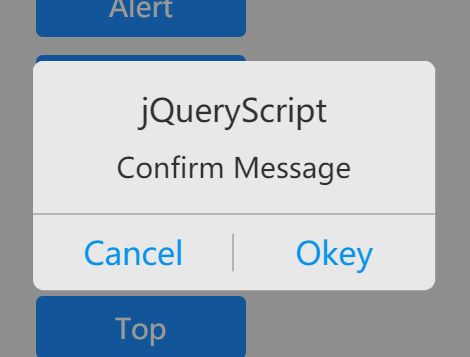
6. Create a confirmation dialog.
$.confirm('Confirm Message','Confirm Title',function(){
console.log('ok')
},function(){
console.log('cancel')
})
7. Create a top notification bar that auto dismisses after 2 seconds.
$.toptip('Notification Message', 2000, 'custom-class')
8. Create an action sheet that popups from the bottom.
$.actions({
title:'Choose A Language',
onClose: function(){
console.log('onclose')
},
actions:[
{
text: 'English',
onClick: function(){
console.log('English')
}
},
{
text: '中文',
onClick: function(){
console.log('中文')
}
},
{
text: 'German',
onClick: function(){
console.log('German')
}
}
]
})
9. Create a modal window with custom buttons.
$.modal({
title:'Modal Title',
text: 'Modal Content',
buttons: [
{onClick: function(){console.log('A')}, text: 'A'},
{onClick: function(){console.log('B')}, text: 'B'},
{onClick: function(){console.log('C')}, text: 'C'},
]
})
10. Append a scrollable wheel picker to an input field.
<input type="text" name="" id="picker" value="Opt 1">
$("#picker").picker({
title:'Choose An Option',
cols: [
{
textAlign:'center',
values: ['Opt A-1', 'Opt A-2', 'Opt A-3', 'Opt A-4', 'Opt A-5', 'Opt A-6', 'Opt A-7', 'Opt A-8']
},
{
textAlign:'center',
values: ['Opt B-1', 'Opt B-2', 'Opt B-3', 'Opt B-4', 'Opt B-5', 'Opt B-6', 'Opt B-7', 'Opt B-8']
}
]
})
This awesome jQuery plugin is developed by yellowSTA. For more Advanced Usages, please check the demo page or visit the official website.