Beautiful Dropdown/Drilldown Menus Using jQuery and jQuery UI
| File Size: | 18.7 KB |
|---|---|
| Views Total: | 24667 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple yet robust jQuery menu plugin that uses jQuery UI CSS Framework to create accessible, nice-looking dropdowns, iPod-style drill down menus and flyout menus with with WAI-ARIA. Licensed under the GNU GENERAL PUBLIC LICENSE V2.
How to use it:
1. Load jQuery library and the jQuery-Menu plugin's files in the document.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="fg.menu.js"></script> <link href="fg.menu.css" rel="stylesheet">
2. Load the jQuery UI's CSS in the head section of the document.
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/themes/smoothness/jquery-ui.css">
3. Create a flat style dropdown.
<a tabindex="0" href="#search-engines" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="flat"> <span class="ui-icon ui-icon-triangle-1-s"></span> Flat Dropdown Menu </a> <div id="search-engines" class="hidden"> <ul> <li><a href="#">Google</a></li> <li><a href="#">Yahoo</a></li> <li><a href="#">MSN</a></li> <li><a href="#">Ask</a></li> <li><a href="#">AOL</a></li> </ul> </div>
// BUTTONS
$('.fg-button').hover(
function(){ $(this).removeClass('ui-state-default').addClass('ui-state-focus'); },
function(){ $(this).removeClass('ui-state-focus').addClass('ui-state-default'); }
);
// MENUS
$('#flat').menu({
content: $('#flat').next().html(), // grab content from this page
showSpeed: 400
});
4. Create an iPod-style drilldown menu from nested Html lists.
<ul>
<li><a href="#">Item 1</a>
<ul>
<li><a href="#">Item 1.1</a></li>
<li><a href="#">Item 1.2</a></li>
<li><a href="#">Item 1.3</a></li>
<ul>
<li><a href="#">Item 1.3.1</a></li>
<li><a href="#">Item 1.3.2</a></li>
<li><a href="#">Item 1.3.3</a></li>
</ul>
<li><a href="#">Item 1.4</a></li>
<li><a href="#">Item 1.5</a></li>
</ul>
</li>
<li><a href="#">Item 2</a></li>
...
</ul>
// BUTTONS
$('.fg-button').hover(
function(){ $(this).removeClass('ui-state-default').addClass('ui-state-focus'); },
function(){ $(this).removeClass('ui-state-focus').addClass('ui-state-default'); }
);
// MENUS
$('#hierarchy').menu({
content: $('#hierarchy').next().html(),
crumbDefaultText: ' '
});
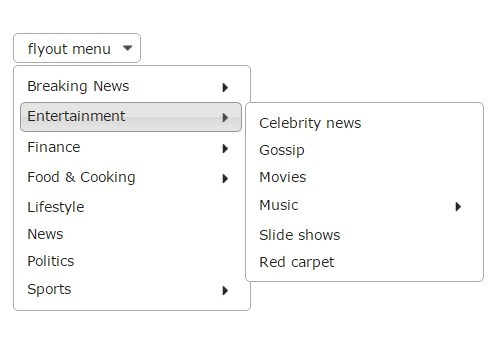
5. Create a flyout menu that loads data from an external source.
<a tabindex="0" href="menuContent.html" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="flyout"> <span class="ui-icon ui-icon-triangle-1-s"></span> Flyout Menu </a>
// BUTTONS
$('.fg-button').hover(
function(){ $(this).removeClass('ui-state-default').addClass('ui-state-focus'); },
function(){ $(this).removeClass('ui-state-focus').addClass('ui-state-default'); }
);
$.get('external.html', function(data){ // grab content from another page
$('#flyout').menu({ content: data, flyOut: true });
});
This awesome jQuery plugin is developed by filamentgroup. For more Advanced Usages, please check the demo page or visit the official website.











