Mobile-friendly Bootstrap Off-canvas Nav - jQuery Better Nav
| File Size: | 6.45 KB |
|---|---|
| Views Total: | 8714 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin for better Bootstrap navbar which replaces the default vertical mobile view with a sliding off-canvas menu when the viewport is narrower than a specific breakpoint.
Works with Bootstrap 4 and Bootstrap 3!
How to use it:
1. Include the style sheet bootstrap-better-nav.css after bootstrap.min.css.
<link rel="stylesheet" href="bootstrap.min.css"> <link href="dist/bootstrap-better-nav.css" rel="stylesheet">
2. Include the JavaScript file bootstrap-better-nav.js after jQuery library and bootstrap.min.js.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="dist/bootstrap-better-nav.js"></script>
3. That's it. The plugin will automatically wrap the nav items...
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="#">Project name</a> </div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
<!--/.nav-collapse -->
</div>
<!--/.container-fluid -->
</nav>
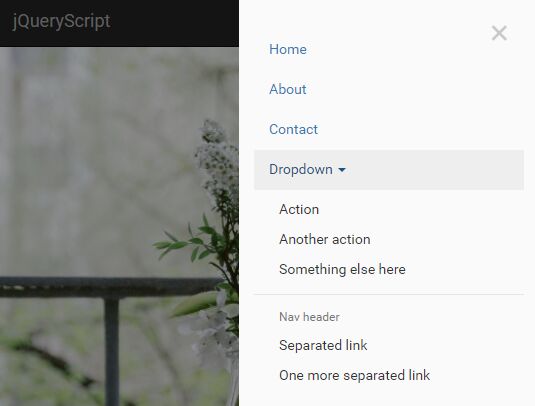
4. Into these on mobile view:
<div id="side-menu" style="display: block;">
<button class="close"><span aria-hidden="true">×</span></button>
<div class="contents">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="./">Default <span class="sr-only">(current)</span></a></li>
<li><a href="../navbar-static-top/">Static top</a></li>
<li><a href="../navbar-fixed-top/">Fixed top</a></li>
</ul>
</div>
</div>
4. To make the off-canvas navigation slide from the left of the screen:
<nav class="navbar navbar-expand-md better-bootstrap-nav-left">
Changelog:
2018-08-04
- Added option to place menu on left side of screen
2018-05-31
- v1.3.1: fixed z-index for sticky and fixed navbars
This awesome jQuery plugin is developed by bootstrapstudio. For more Advanced Usages, please check the demo page or visit the official website.











