Drag And Drop Mega Menu Builder For Bootstrap - Menu Editor
| File Size: | 431 KB |
|---|---|
| Views Total: | 52935 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

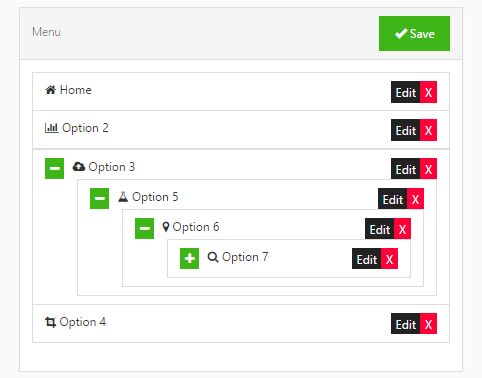
Menu Editor is a jQuery/JavaScript plugin that enables you to dynamically create a drag'n'drop, multi-level menu builder/creator/generator styled with the latest Bootstrap framework.
Features:
- Drag and drop to re-sort menu items.
- Drag to indent items you wish to turn into a sub-menu.
- Add/remove/edit menu items.
- Allows to export to JSON strings.
- Easy to integrate with jQuery Iconpicker plugin.
- Compatible with Bootstrap 5 (Vanilla JS version) and Bootstrap 4 (jQuery Version).
- Works with jQuery or Vanilla JavaScript.
How to use it:
1. Load the latest Bootstrap framework and jQuery (only required when using jQuery Menu Editor) in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Load the Font Awesome iconic font for more icons support.
<link rel="stylesheet" href="/path/to/cdn/font-awesome.min.css">
3. Load the jQuery Iconpicker plugin for icon picker support. OPTIONAL.
<link rel="stylesheet" href="bootstrap-iconpicker/css/bootstrap-iconpicker.min.css" /> <script src="bootstrap-iconpicker/js/iconset/fontawesome5-3-1.min.js"></script> <script src="bootstrap-iconpicker/js/bootstrap-iconpicker.min.js"></script>
4. Load the Menu Editor plugin's files.
<!-- Vanilla JavaScript Version --> <link rel="stylesheet" href="/path/to/dist/styles.min.css"> <script src="/path/to/dist/menu-editor.js"></script> <!-- jQuery Version --> <script src="/path/to/jquery-menu-editor.min.js"></script>
5. Create the HTML for the menu editor.
<!-- Vanilla JavaScript Version -->
<div id="myEditor"></div>
<!-- jQuery Version -->
<ul id="myEditor" class="sortableLists list-group">
</ul>
<div class="card border-primary mb-3">
<div class="card-header bg-primary text-white">Edit item</div>
<div class="card-body">
<form id="frmEdit" class="form-horizontal">
<div class="form-group">
<label for="text">Text</label>
<div class="input-group">
<input type="text" class="form-control item-menu" name="text" id="text" placeholder="Text">
<div class="input-group-append">
<button type="button" id="myEditor_icon" class="btn btn-outline-secondary"></button>
</div>
</div>
<input type="hidden" name="icon" class="item-menu">
</div>
<div class="form-group">
<label for="href">URL</label>
<input type="text" class="form-control item-menu" id="href" name="href" placeholder="URL">
</div>
<div class="form-group">
<label for="target">Target</label>
<select name="target" id="target" class="form-control item-menu">
<option value="_self">Self</option>
<option value="_blank">Blank</option>
<option value="_top">Top</option>
</select>
</div>
<div class="form-group">
<label for="title">Tooltip</label>
<input type="text" name="title" class="form-control item-menu" id="title" placeholder="Tooltip">
</div>
</form>
</div>
<div class="card-footer">
<button type="button" id="btnUpdate" class="btn btn-primary" disabled><i class="fas fa-sync-alt"></i> Update</button>
<button type="button" id="btnAdd" class="btn btn-success"><i class="fas fa-plus"></i> Add</button>
</div>
</div>
5. Initialize the menu editor plugin.
// Vanilla JavaScript Version
const menuEditor = new MenuEditor('myEditor', {
// options here
});
// jQuery Version
// icon picker options
var iconPickerOptions = {
// options here
};
// sortable list options
var sortableListOptions = {
// options here
};
// initialize
var menuEditor = new MenuEditor('myEditor', {
listOptions: sortableListOptions,
iconPicker: iconPickerOptions,
// more options here
});
menuEditor.setForm($('#frmEdit'));
menuEditor.setUpdateButton($('#btnUpdate'));
// update method
$("#btnUpdate").click(function(){
menuEditor.update();
});
// add method
$('#btnAdd').click(function(){
menuEditor.add();
});
6. Load menu data from an array of objects.
// Vanilla JavaScript Version
var nestedData = [
{
"text": "Home",
"href": "/home",
"tooltip": "Go to home page",
"icon": "fa-solid fa-house",
"children": []
},
{
"text": "About Us",
"href": "/about",
"tooltip": "Learn more about our company",
"icon": "fa-solid fa-address-card",
"children": []
},
{
"text": "Services",
"href": "/services",
"tooltip": "Discover the services we offer",
"icon": "fa-solid fa-gear",
"children": [
{
"text": "Service 1",
"href": "/services/1",
"tooltip": "Details for Service 1",
"icon": "cog",
"children": []
},
{
"text": "Service 2",
"href": "/services/2",
"tooltip": "Details for Service 2",
"icon": "cog",
"children": []
}
]
}
];
menuEditor.setArray(nestedData);
// jQuery Version -->
var arrayjson = [
{
"href":"http://home.com",
"icon":"fas fa-home",
"text":"Home",
"target": "_top",
"title": "My Home"
},
{
"icon":"fas fa-search",
"text":"Opcion2",
"children":[
{
"icon":"fas fa-plug",
"text":"Opcion2-1",
"children":[
{
"icon":"fas fa-filter",
"text":"Opcion2-1-1"
}
]
}
]
}
];
menuEditor.setData(arrayJson);
7. All default customization options.
// Vanilla JavaScript Version
const menuEditor = new MenuEditor('myEditor', {
maxLevel: 3
});
// jQuery Version -->
var menuEditor = new MenuEditor('myEditor', {
currElClass: '',
placeholderClass: '',
placeholderCss: {
'position': 'relative',
'padding': 0
},
hintClass: '',
hintCss: {
'display': 'none',
'position': 'relative',
'padding': 0
},
hintWrapperClass: '',
hintWrapperCss: { /* Description is below the defaults in this var section */ },
baseClass: '',
baseCss: {
'position': 'absolute',
'top': 0 - parseInt( jQBody.css( 'margin-top' ) ),
'left': 0 - parseInt( jQBody.css( 'margin-left' ) ),
'margin': 0,
'padding': 0,
'z-index': 2500
},
opener: {
active: false,
open: '',
close: '',
openerCss: {
'float': 'left',
'display': 'inline-block',
'background-position': 'center center',
'background-repeat': 'no-repeat'
},
openerClass: ''
},
listSelector: 'ul',
listsClass: '', // Used for hintWrapper and baseElement
listsCss: {},
insertZone: 50,
insertZonePlus: false,
scroll: 20,
ignoreClass: '',
isAllowed: function( cEl, hint, target ) { return true; }, // Params: current el., hint el.
onDragStart: function( e, cEl ) { return true; }, // Params: e jQ. event obj., current el.
onChange: function( cEl ) { return true; }, // Params: current el.
complete: function( cEl ) { return true; } // Params: current el.
});
8. API methods.
// Vanilla JavaScript Version
// mount the menu editor
menuEditor.mount();
// add a new item
menuEditor.add({
text: "", // required
href: "", // required
icon: "", // required
tooltip: "", // required
something: "Something"
});
menuEditor.add(newItem);
// update an item
menuEditor.update({
text: "", // required
href: "", // required
icon: "", // required
tooltip: "", // required
});
// output
let output = menuEditor.getString();
// remove all items
menuEditor.empty();
// jQuery Version -->
// set form
menuEditor.setForm($('#frmEdit'));
// set update button
menuEditor.setUpdateButton($('#btnUpdate'));
// update
menuEditor.update();
// add a new item
menuEditor.add();
// output
let output = menuEditor.getString();
9. Events.
// Vanilla JavaScript Version
menuEditor.onClickDelete((event) => {
if (confirm('Do you want to delete the item ' + event.item.getDataset().text)) {
event.item.remove(); // remove the item
}
});
menuEditor.onClickEdit((event) => {
let itemData = event.item.getDataset();
console.log(itemData);
menuEditor.edit(event.item); // set the item in edit mode
});
Changelog:
2024-12-16
- Added Bootstrap 5 version
2023-06-29
- Added Vanilla JS version
v1.1.1 (2023-02-19)
- Fix: event being bound over once when page contains more than one editor
- Bugfix
v1.1.0 (2020-10-26)
- Added maximum level(maxLevel) option.
2018-10-30
- Revert "Fix bug in mobile device: Button opener"
- Fix a bug in mobile devices: Opener button
2018-10-29
- v1.0.0
2018-06-01
- Add new iconset FontAwesome 4.7.0
2018-05-24
- Added support for Bootstrap 4.
2018-05-14
- Improve the move buttons, simplify the code
2018-02-07
- use var instead let (browser compatibility)
- new setting: textConfirmDelete to confirm delete item
2018-01-12
- Fixed an issue which occurs if the page is scrolled down a bit:
2017-11-25
- fix: constructor;
2017-11-23
- new methods for menu items: add, update; method setForm for form edit or and setUpdateButton
2017-11-12
- fix item properties, add action buttons, iconpicker updated
2017-06-30
- property icon now is the complete class for tag <i>
2017-06-02
- JS & example update
2017-05-26
- add new method and public function setData and getString
This awesome jQuery plugin is developed by davicotico. For more Advanced Usages, please check the demo page or visit the official website.











