Flexible and Cross-Browser jQuery Multi-Level Push Menu Plugin
| File Size: | 81.6 KB |
|---|---|
| Views Total: | 47774 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

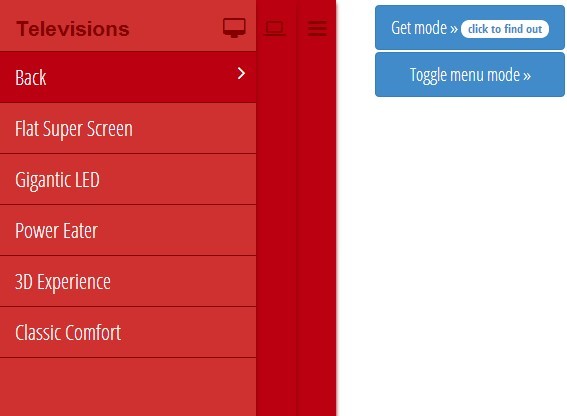
A flexible and cross-browser jQuery side menu plugin for creating a side navigation menu with multi-level functionality that allows endless nesting of navigation elements, inspired by codrops' Multi-Level Push Menu concept.
Features:
- Compatible with modern browsers and older version of Internet Explorer (IE8+).
- Flexible and highly customizable.
- Push or slide the DOM elements while opening a sub-level menu.
- A lot of options, methods and events to customize your navigation menu.
More examples:
- Basic Example
- Basic(JS Array Input) Example
- Collapsed Example
- Custom Example
- Events Example
- Expaned & Collapse Example
- Custom Options Example
- Push Many Example
Basic Usage:
1. Load the jquery.multilevelpushmenu.css and font-awesome.min.css on your web page.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.0.1/css/font-awesome.min.css"> <link rel="stylesheet" href="css/jquery.multilevelpushmenu.css">
2. Create a container for your main content that will be pushed to right when opening the side menu.
<div id="pushobj"> Some content here! </div>
3. Create the html for the push menu. Using nested Html unordered lists to create a multi-level menu.
<div id="menu"> <nav> <h2><i class="fa fa-reorder"></i>All Categories</h2> <ul> <li> <a href="#"><i class="fa fa-laptop"></i>Devices</a> <h2><i class="fa fa-laptop"></i>Devices</h2> <ul> <li> <a href="#"><i class="fa fa-phone"></i>Mobile Phones</a> <h2><i class="fa fa-phone"></i>Mobile Phones</h2> <ul> <li> <a href="#">Super Smart Phone</a> </li> <li> <a href="#">Thin Magic Mobile</a> </li> <li> <a href="#">Performance Crusher</a> </li> <li> <a href="#">Futuristic Experience</a> </li> </ul> </li> <li> <a href="#"><i class="fa fa-desktop"></i>Televisions</a> <h2><i class="fa fa-desktop"></i>Televisions</h2> <ul> <li> <a href="#">Flat Super Screen</a> </li> <li> <a href="#">Gigantic LED</a> </li> <li> <a href="#">Power Eater</a> </li> <li> <a href="#">3D Experience</a> </li> <li> <a href="#">Classic Comfort</a> </li> </ul> </li> <li> <a href="#"><i class="fa fa-camera-retro"></i>Cameras</a> <h2><i class="fa fa-camera-retro"></i>Cameras</h2> <ul> <li> <a href="#">Smart Shot</a> </li> <li> <a href="#">Power Shooter</a> </li> <li> <a href="#">Easy Photo Maker</a> </li> <li> <a href="#">Super Pixel</a> </li> </ul> </li> </ul> </li> <li> <a href="#"><i class="fa fa-book"></i>Magazines</a> <h2><i class="fa fa-book"></i>Magazines</h2> <ul> <li> <a href="#">National Geographics</a> </li> <li> <a href="#">The Spectator</a> </li> <li> <a href="#">Rambler</a> </li> <li> <a href="#">Physics World</a> </li> <li> <a href="#">The New Scientist</a> </li> </ul> </li> <li> <a href="#"><i class="fa fa-shopping-cart"></i>Store</a> <h2><i class="fa fa-shopping-cart"></i>Store</h2> <ul> <li> <a href="#"><i class="fa fa-tags"></i>Clothes</a> <h2><i class="fa fa-tags"></i>Clothes</h2> <ul> <li> <a href="#"><i class="fa fa-female"></i>Women's Clothing</a> <h2><i class="fa fa-female"></i>Women's Clothing</h2> <ul> <li> <a href="#">Tops</a> </li> <li> <a href="#">Dresses</a> </li> <li> <a href="#">Trousers</a> </li> <li> <a href="#">Shoes</a> </li> <li> <a href="#">Sale</a> </li> </ul> </li> <li> <a href="#"><i class="fa fa-male"></i>Men's Clothing</a> <h2><i class="fa fa-male"></i>Men's Clothing</h2> <ul> <li> <a href="#">Shirts</a> </li> <li> <a href="#">Trousers</a> </li> <li> <a href="#">Shoes</a> </li> <li> <a href="#">Sale</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Jewelry</a> </li> <li> <a href="#">Music</a> </li> <li> <a href="#">Grocery</a> </li> </ul> </li> <li> <a href="#">Collections</a> </li> <li> <a href="#">Credits</a> </li> </ul> </nav> </div>
4. Include jQuery javascript library and jquery.multilevelpushmenu.min.js script on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="../jquery.multilevelpushmenu.min.js"></script>
5. Initialize the plugin.
<script>
$(document).ready(function(){
$( '#menu' ).multilevelpushmenu({
containersToPush: [$( '#pushobj' )]
});
});
</script>
6. Options.
container: $container, containersToPush: null, menuID: ( ( $container.prop( 'id' ) != undefined && $container.prop( 'id' ) != '' ) ? $container.prop( 'id' ) : this.nodeName.toLowerCase() ) + "_multilevelpushmenu", wrapperClass: 'multilevelpushmenu_wrapper', menuInactiveClass: 'multilevelpushmenu_inactive', menu: menu, menuWidth: 0, menuHeight: 0, collapsed: false, fullCollapse: false, direction: 'ltr', backText: 'Back', backItemClass: 'backItemClass', backItemIcon: 'fa fa-angle-right', groupIcon: 'fa fa-angle-left', mode: 'overlap', overlapWidth: 40, preventItemClick: true, preventGroupItemClick: true, swipe: 'both', durationSlideOut: 400, durationSlideDown: 500, durationTransition: 400, onCollapseMenuStart: function() {}, onCollapseMenuEnd: function() {}, onExpandMenuStart: function() {}, onExpandMenuEnd: function() {}, onGroupItemClick: function() {}, onItemClick: function() {}, onTitleItemClick: function() {}, onBackItemClick: function() {}, onMenuReady: function() {}, onMenuSwipe: function() {}
Change logs:
2017-11-10
- Possibility to use images with src just like icons
2017-03-30
- Added option to enable / disable Swipe.
2017-01-19
- Detect regular expression on IE
2016-02-05
- Adding items on the same menu level in descending order (Possible bug)
2015-09-25
- fix infinite recursion at propagateEvent function
2015-07-03
- Added configuration items for animation duration.
2.1.4 (2014-01-21)
- bug fixes
2.1.2 (2014-01-16)
- container width fits expanded/collapsed width
2.1.2 (2014-01-14)
- bug fixes
2.1.2 (2014-01-12)
- onMenuSwipe callback added
2.1.1 (2013-12-31)
- redraw method + bug fixes
- id added for JS array input
2.1.0 (2013-12-27)
- onMenuReady event + swipe option
2.0.9 (2013-12-16)
- bug fixed
2.0.8 (2013-12-13)
- swipe menus to expand/collapse
2.0.7 (2013-12-11)
- adding right-to-left sliding option
- minor bug fix
2.0.6 (2013-12-01)
- adding prevent default click as option (per user request)
This awesome jQuery plugin is developed by adgsm. For more Advanced Usages, please check the demo page or visit the official website.











