Lightweight jQuery Responsive Dropdown Menu Plugin - ReSmenu
| File Size: | 6.9KB |
|---|---|
| Views Total: | 3725 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

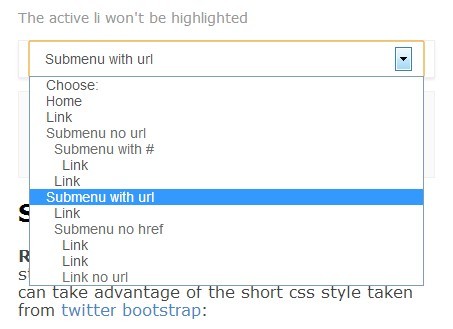
ReSmenu is a jQuery menu plugin designed for responsive website that automatically converts a common <ul> based menu into a responsive and mobile-friendly select dropdown menu when your visitor reaches the breakpoint.
Basic Usage:
1. Create a multip-level navigation menu using <ul> and <li> elements.
<ul id="demo">
<li><a href="#">Home</a></li>
<li><a href="#" class="current">Categories:</a>
<ul>
<li><a href="#">Latest jQuery Plugins</a></li>
<li><a href="#">Most Popular Plugins</a></li>
<li><a href="#">Recommended Plugins</a></li>
<li><a href="#">Publishing Your Plugin</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
</ul>
2. Include jQuery javascript library and jQuery ReSmenu plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="../jquery.resmenu.js"></script>
3. Initialize the plugin with options.
<script>
$(window).ready(function () {
$('#demo').ReSmenu({
menuClass: 'responsive_menu', // Responsive menu class
textBefore: 'Choose:', // Text to add before the mobile menu
selectOption: 'Choose:', // First select option
activeClass: 'current', // Active menu li class
maxWidth: 640 // Size to which the menu is responsive
});
});
</script>
This awesome jQuery plugin is developed by micc83. For more Advanced Usages, please check the demo page or visit the official website.











