Lightweight Sliding Sidebar Menu Plugin with jQuery - Tuxedo Menu
| File Size: | 24.5 KB |
|---|---|
| Views Total: | 10483 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

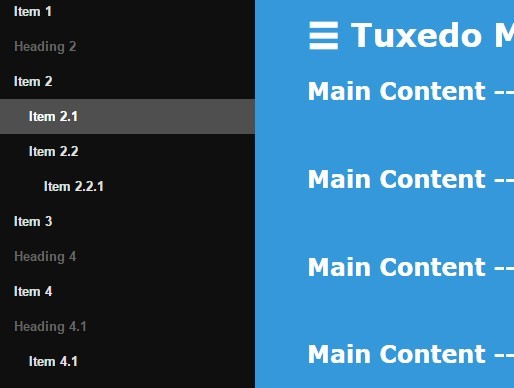
Tuxedo Menu is a lightweight, space-saving jQuery navigation plugin which reveals a sidebar navigation (off-canvas menu) covering some part of your main content. The plugin uses animate.css for CSS3 animations.
How to use it:
1. Include the tuxedo-menu.min.css in the head, and the tuxedo-menu.min.js at the bottom of the web page.
<link rel="stylesheet" href="tuxedo-menu.min.css"> <link rel="stylesheet" href="animte.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="tuxedo-menu.min.js"></script>
2. Create a sidebar navigation from nested html lists.
<nav id="sidebar" class="tuxedo-menu tuxedo-menu-fixed tuxedo-menu-slide-closing tuxedo-menu-pristine">
<ul>
<li class="menu-depth-0"><a href="#">Item 1</a></li>
<li class="menu-depth-0">
<div class="heading">Heading 2</div>
</li>
<li class="menu-depth-0"><a href="#">Item 2</a></li>
<li class="menu-depth-1"><a href="#">Item 2.1</a></li>
<li class="menu-depth-1"><a href="#">Item 2.2</a></li>
<li class="menu-depth-2"><a href="#">Item 2.2.1</a></li>
<li class="menu-depth-0"><a href="#">Item 3</a></li>
<li class="menu-depth-0">
<div class="heading">Heading 4</div>
</li>
<li class="menu-depth-0"><a href="#">Item 4</a></li>
<li class="menu-depth-0">
<div class="heading">Heading 4.1</div>
</li>
<li class="menu-depth-1"><a href="#">Item 4.1</a></li>
</ul>
</nav>
3. Create an element to toggle the sidebar navigation.
<span class="tuxedo-menu-trigger">☰</span>
4. Initialize the plugin by calling the function on the top element.
$('#sidebar').tuxedoMenu();
5. Possible options.
$('#sidebar').tuxedoMenu({
// CSS selectors
triggerSelector: '.tuxedo-menu-trigger',
menuSelector: '.tuxedo-menu',
activeClass: 'active',
addActiveClass: true,
// is fixed?
isFixed: true
});
Change logs:
2016-01-31
- Collapse menu when a menu item is clicked/pressed
- Add tuxedo-navbar, a simple navbar
2015-07-09
- No longer require tuxedo-menu-item-content CSS class
- Set visible class to display menu as block
2015-07-05
- Make navbar collapsible
- Stop event bubbling when trigger is clicked
2015-07-04
- Convert to a nested menu
2015-07-01
- use animate.css for animations.
- rework toggle.
This awesome jQuery plugin is developed by beekmanlabs. For more Advanced Usages, please check the demo page or visit the official website.











