Vertical Multilevel Dropdown Menu with jQuery - Multilevel Dropdown
| File Size: | 474 KB |
|---|---|
| Views Total: | 15079 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

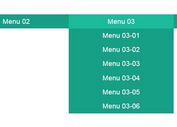
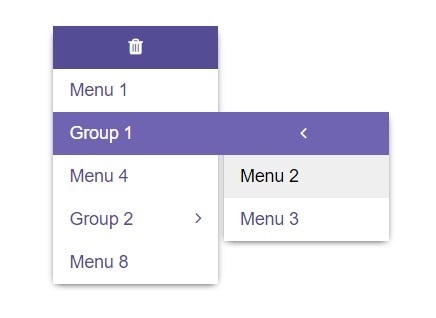
A simple, unobtrusive jQuery plugin that converts nested html lists into a vertical multi-level dropdown menu with a subtle menu open animation based on CSS3 transitions.
How to use it:
1. Load the required multilevel-dropdown.css style sheet in the header.
<link rel="stylesheet" href="css/multilevel-dropdown.css">
2. Load the Font Awesome 4 for menu icons.
<link rel="stylesheet" href="font-awesome.min.css">
3. Create a nested html list for the dropdown menu.
- data-dropdown-name: dropdown name
- data-dropdown-value: active menu
- data-value: specify the menu value
<ul class="multilevel-dropdown"
data-dropdown-name="values"
data-dropdown-value="val2">
<li data-value="val1">Menu 1</li>
<ul data-label="Group 1">
<li data-value="val2">Menu 2</li>
<li data-value="val3">Menu 3</li>
</ul>
<li data-value="val4">Menu 4</li>
<ul data-label="Group 2">
<li data-value="val5">Menu 5</li>
<ul data-label="Group 3">
<li data-value="val6">Menu 6</li>
<li data-value="val7">Menu 7</li>
</ul>
</ul>
<li data-value="val8">Menu 8</li>
</ul>
4. Initialize the plugin by calling the function on the top ul element. That's it.
$('.multilevel-dropdown').multilevelDropdown();
5. You can also render a multilevel dropdown menu inside a specific container from JavaScript objects.
<ul class="placeholder"></ul>
$('.placeholder').multilevelDropdown({
name: 'placeholder',
value: 'val2',
data: [{
label: 'Val1',
value: 'val1'
}, {
label: 'Group1',
children: [
{
label: 'Val2',
value: 'val2'
}, {
label: 'Val3',
value: 'val3'
}
]
}, {
label: 'Val4',
value: 'val4'
}, {
label: 'Group2',
children: [{
label: 'Val5',
value: 'val5'
}, {
label: 'Group3',
children: [{
label: 'Val6',
value: 'val6'
}, {
label: 'Val7',
value: 'val7'
}]
}]
}, {
label: 'Val8',
value: 'val8'
}]
});
6. Event.
$('.multilevel-dropdown').multilevelDropdown().on('change', function (event) {
// do something
});
Change log:
2015-09-04
- support multiple dropdowns, dropdown display, multiple setup strategies
This awesome jQuery plugin is developed by daves-weblab. For more Advanced Usages, please check the demo page or visit the official website.