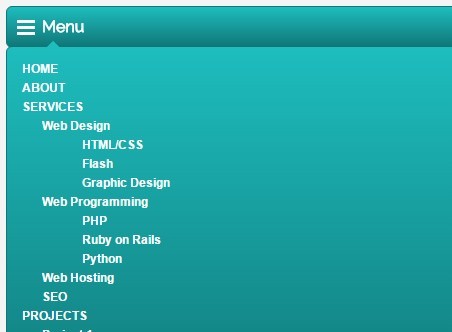
Responsive Multi-level Dropdown Menu with jQuery and CSS3
| File Size: | 8.53 KB |
|---|---|
| Views Total: | 16720 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A fully responsive, mobile-friendly, multi-level drop down menu made using jQuery, Html5, JavaScript and several CSS3 properties.
How to use it:
1. Create a nested nav list for the multi-level dropdown menu.
<nav id="menu-wrap">
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
<a href="#">Services</a>
<ul>
<li><a href="#">Web Design</a>
<ul>
<li><a href="#">HTML/CSS</a></li>
<li><a href="#">Flash</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</li>
<li><a href="#">Web Programming</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">Ruby on Rails</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li><a href="#">Web Hosting</a></li>
<li><a href="#">SEO</a></li>
</ul>
</li>
<li><a href="#">Projects</a>
<ul>
<li><a href="#">Project 1</a></li>
<li><a href="#">Project 2</a></li>
<li><a href="#">Project 3</a></li>
<li><a href="#">Project 4</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
2. Style the dropdown menu in the CSS.
#menu, #menu ul {
margin: 0px;
padding: 0px;
list-style: none;
}
#menu {
width: 90%;
margin: 60px auto;
border: 1px solid #107677;
background: #111;
background: linear-gradient(#1ebdbe, #107677);
border-radius: 6px;
box-shadow: 0px 2px 2px #ccc;
}
#menu:before, #menu:after {
content: "";
display: block;
}
#menu:after { clear: both; }
#menu li {
float: left;
background: url(../images/sep.png) no-repeat;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #fff;
text-decoration: none;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
}
#menu ul {
margin: 20px 0px 0px 0px;
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0px;
z-index: 1;
background: linear-gradient(#1ebdbe, #107677);
box-shadow: 0px -1px 0px rgba(255, 255, 255, .3);
border-radius: 3px;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0px;
}
#menu ul ul {
top: 0px;
left: 150px;
margin: 0px 0px 0px 20px;
box-shadow: 0px -1px 0px rgba(255, 255, 255, .3);
}
#menu ul a {
padding: 10px;
width: 130px;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover { background: linear-gradient(#1ebdbe, #107677); }
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #1ebdbe;
}
#menu ul ul li:first-child > a:after {
left: -12px;
top: 50%;
margin-top: -6px;
border-top: 6px solid transparent;
border-right: 6px solid #107677;
border-bottom: 6px solid transparent;
}
#menu-trigger { /* hide initially */
display: none; }
3. Make the dropdown menu more user-friendly on mobile devices (screen size less than 700px).
@media(max-width: 700px) {
#menu-wrap { position: relative; }
#menu-wrap* { box-sizing: border-box; }
#menu-trigger {
display: block;
height: 40px;
line-height: 40px;
cursor: pointer;
padding: 0px 0px 0px 35px;
border: 1px solid #107677;
color: #fff;
font-weight: bold;
background-color: #111;
background: url(../images/menu.png) no-repeat 10px center, linear-gradient(#1ebdbe, #107677);
border-radius: 6px;
}
#menu {
margin: 0px;
padding: 10px;
position: absolute;
top: 40px;
width: 100%;
z-index: 1;
display: none;
box-shadow: none;
}
#menu:after {
content: '';
position: absolute;
left: 25px;
top: -8px;
}
#menu ul {
position: static;
visibility: visible;
opacity: 1;
margin: 0px;
background: none;
box-shadow: none;
}
#menu ul ul {
margin: 0px 0px 0px 20px;
box-shadow: none;
}
#menu ul ul li:first-child > a:after {
border-top: 0px;
border-bottom: 0;
}
#menu li {
position: static;
display: block;
float: none;
border: 0px;
margin: 5px;
box-shadow: none;
background: none !important;
}
#menu ul li {
margin-left: 20px;
box-shadow: none;
}
#menu a {
display: block;
float: none;
padding: 0px;
color: #fff;
}
#menu a:hover { color: #fafafa; }
#menu ul a {
padding: 0px;
width: auto;
}
#menu ul a:hover { background: none !important; }
}
4. Add the needed jQuery library to your web page.
<script src="jquery.min.js"></script>
5. Append a toggle button to the dropdown menu on mobile devices.
$('#menu-wrap').prepend('<div id="menu-trigger">Menu</div>');
6. Enable the menu toggle button
$('#menu-trigger').on('click', function(){
$('#menu').slideToggle();
});
This awesome jQuery plugin is developed by colleenmcguckin. For more Advanced Usages, please check the demo page or visit the official website.











