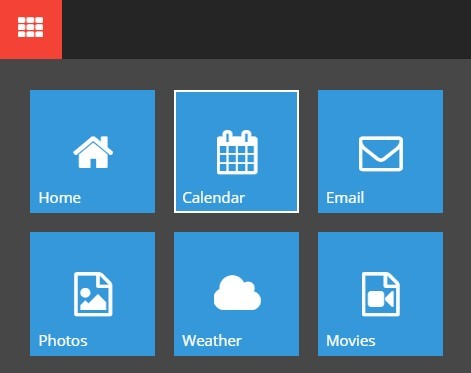
Windows 10 Style Animated Navigation Box with jQuery and CSS3
| File Size: | 2.62 KB |
|---|---|
| Views Total: | 31110 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A sliding dropdown navigation box built on top of jQuery, CSS / CSS3 and Font Awesome 4, inspired by Window 10 start menu.
How to use it:
1. Include the Font Awesome 4 for navigation icons.
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
2. Create the navigation box as follow:
<div id="navigation-bar" class="navigation-bar">
<div class="bar">
<button id="navbox-trigger" class="navbox-trigger">
<i class="fa fa-lg fa-th"></i>
</button>
</div>
<div class="navbox">
<div class="navbox-tiles">
<a href="#" class="tile">
<div class="icon"><i class="fa fa-home"></i></div>
<span class="title">Home</span>
</a>
<a href="#" class="tile">
<div class="icon"><i class="fa fa-calendar"></i></div>
<span class="title">Calendar</span>
</a>
<a href="#" class="tile">
<div class="icon"><i class="fa fa-envelope-o"></i></div>
<span class="title">Email</span>
</a>
<a href="#" class="tile">
<div class="icon"><i class="fa fa-file-image-o"></i></div>
<span class="title">Photos</span>
</a>
<a href="#" class="tile">
<div class="icon"><i class="fa fa-cloud"></i></div>
<span class="title">Weather</span>
</a>
<a href="#" class="tile">
<div class="icon"><i class="fa fa-file-movie-o"></i></div>
<span class="title">Movies</span>
</a>
</div>
</div>
</div>
3. The CSS reset.
* {
margin: 0;
padding: 0;
font-size: inherit;
color: inherit;
box-sizing: inherit;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-font-smoothing: antialiased;
}
*:focus { outline: none; }
html { box-sizing: border-box; }
a { text-decoration: none; }
button {
background-color: transparent;
border: 0;
cursor: pointer;
}
.navigation-bar, .navigation-bar .navbox-tiles, .navbox-trigger, .navbox-tiles .tile, .navbox-tiles .tile .icon .fa, .navbox-tiles .tile .title {
-webkit-transition: all .3s;
transition: all .3s;
}
.navbox-tiles:after {
content: '';
display: table;
clear: both;
}
4. The core CSS / CSS3 styles.
.navigation-bar {
height: 50px;
position: relative;
z-index: 1000;
}
.navigation-bar .bar {
background-color: #252525;
width: 100%;
height: 100%;
position: absolute;
z-index: 2;
}
.navigation-bar .navbox {
visibility: hidden;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 1;
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
-webkit-transition: all .2s;
transition: all .2s;
}
.navigation-bar .navbox-tiles {
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
}
.navigation-bar.navbox-open .navbox-trigger { background-color: #484747; }
.navigation-bar.navbox-open .navbox {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
}
.navigation-bar.navbox-open .navbox-tiles {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
.navbox-trigger {
background-color: transparent;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.navbox-trigger .fa {
font-size: 20px;
color: #fff;
}
.navbox-trigger:hover { background-color: #484747; }
.navbox {
background-color: #484747;
width: 100%;
max-width: 380px;
-webkit-backface-visibility: initial;
backface-visibility: initial;
}
.navbox-tiles {
width: 100%;
padding: 25px;
}
.navbox-tiles .tile {
display: block;
background-color: #3498db;
width: 30.3030303030303%;
height: 0;
padding-bottom: 29%;
float: left;
border: 2px solid transparent;
color: #fff;
position: relative;
}
.navbox-tiles .tile .icon {
width: 100%;
height: 100%;
text-align: center;
position: absolute;
top: 0;
left: 0;
}
.navbox-tiles .tile .icon .fa {
font-size: 35px;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-backface-visibility: initial;
backface-visibility: initial;
}
.navbox-tiles .tile .title {
padding: 5px;
font-size: 12px;
position: absolute;
bottom: 0;
left: 0;
}
.navbox-tiles .tile:hover {
border-color: #fff;
text-decoration: none;
}
.navbox-tiles .tile:not(:nth-child(3n+3)) {
margin-right: 4.54545454545455%;
}
.navbox-tiles .tile:nth-child(n+4) { margin-top: 15px; }
@media screen and (max-width: 370px) {
.navbox-tiles .tile .icon .fa { font-size: 25px; }
.navbox-tiles .tile .title {
padding: 3px;
font-size: 11px;
}
}
5. Include the needed jQuery library at the end of the document.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
6. The required JavaScript to toggle CSS classes when the navigation box is opened or closed.
(function () {
$(document).ready(function () {
$('#navbox-trigger').click(function () {
return $('#navigation-bar').toggleClass('navbox-open');
});
return $(document).on('click', function (e) {
var $target;
$target = $(e.target);
if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) {
return $('#navigation-bar').removeClass('navbox-open');
}
});
});
}.call(this));
This awesome jQuery plugin is developed by chrisdothtml. For more Advanced Usages, please check the demo page or visit the official website.











