jQuery Multi-Purpose Responsive Mobile Menu Plugin - Ultimate Burger Menu
| File Size: | 21.1 KB |
|---|---|
| Views Total: | 9817 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

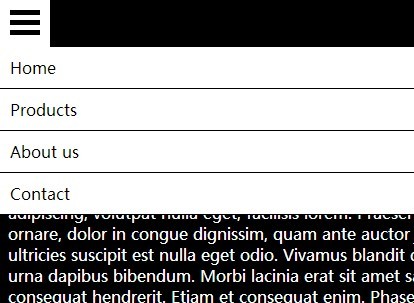
Ultimate Burger Menu is a fully customizable jQuery mobile menu resolution to create a responsive & animated dropdown menu or side push menu on your responsive designed website.
More Examples:
Basic Usage:
1. Load the latest jQuery library and jQuery Ultimate Burger Menu plugin at the end of the page.
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="jquery.ultimate-burger-menu.js"></script>
2. Create the menu using Html unordered list.
<nav id="nav"> <ul> <li><a href="/">Home</a></li> <li><a href="/">Products</a></li> <li><a href="/">About us</a></li> <li><a href="/">Contact</a></li> </ul> </nav>
3. Initialize the menu with optional settings.
<script>
$(document).ready(function(){
$('#nav').burgerMenu({
buttonBg: 'black',
lineColor: 'white',
menuBackground: 'black',
linkBackground: 'black',
linkColor: 'white',
linkBorderBottom: 'none'
});
});
</script>
4. All the available options.
<script>
$(document).ready(function(){
$('#nav').burgerMenu({
buttonBg: 'white', // background of the burger button
buttonWidth: '50px', // width of the burger button
buttonHeight: '50px', // height of the burger button
linkSelector: 'li a', // selector corresponding to your navigation links
linkText: function($a){ return $a.text() }, // function used to get the text of your navigation links, it can be overriden
fixed: true, // set to true if the burger menu has to follow the window scroll
zIndex: 100, // zIndex of the burger menu
top: 0, // offset top
buttonMargin: 10, // spacing between burgers if there's multiple burger menus to be displayed
lineColor: 'black', // color of the line into the burger
lineWidth: '30px', // width of the line into the burger
lineHeight: '5px', // height of the line into the burger
lineMargin: '5px', // spacing between lines into the burger
hideInitialNav: true, // hide your site navigation when the burger menu has to be displayed
menuWidth: '100%', // width of the menu
menuHeight: 'auto', // height of the menu
menuBackground: 'white', // background color of the menu (menu is displayed when clicking on the burger)
menuBorder: '1px solid black', // border around the menu
linkColor: 'black', // color of the links into the menu
linkBackground: 'white', // background of the links
linkPadding: '10px 10px', // padding of the links
linkTextDecoration: 'none', // text decoration on the links
linkBorderBottom: '1px solid black', // border bottom on the links
linkNoBorderOnLast: true, // make sure border bottom is not added on the last link
position: 'left', // position of the burger menu, can be "left" or "right"
keepButtonNextToMenu: false, // if set to true, the burger button will move if the menu is displayed
animateSpeed: 0, // if set to 0, the displaying of the menu is immediate, otherwise this is the duration of the animation
hideOnBodyClick: true, // hide the burger menu when clicking outside
showFromWidth: 0, // show the burger menu if window width >= 0
showUntilWidth: 640, // hide the burger menu if window width >= 640
translate: false, // if set to true, the page is translated when the menu is displayed, so the menu is not on top of the page but beside it.
overlay: false // allows setting a semi-transparent background over the page when displayed. Values are false or an hexadecimal color (ex : overlay: '#434343')
});
});
</script>
Change log:
2014-10-20
- Allow for custom button icon and custom content
This awesome jQuery plugin is developed by ThomasRambaud. For more Advanced Usages, please check the demo page or visit the official website.











