jQuery Plugin For Sidebar Sliding Menu - Slidemenu
| File Size: | 32 KB |
|---|---|
| Views Total: | 19261 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

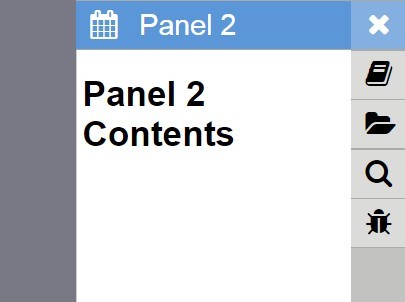
Slidemenu is a jQuery plugin to create a sidebar navigation that slides out an off-canvas menu panel with smooth transitions when toggled.
How to use it:
1. Include jQuery library together with the slidemenu.css and jquery.slidemenu.js in your html page.
<link href="slidemenu.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="jquery.slidemenu.js"></script>
2. Include the Font Awesome Iconic Font for menu icons (Optional).
<link href="font-awesome.min.css" rel="stylesheet">
3. Create a sidebar navigation with menu panels following the markup structure as shown below:
<div class="slide-menu">
<ul class="menu-items">
<li class="menu-item" data-target="#Panel1" title="Panel 1">
<div class="menu-icon"> <i class="fa fa-book"></i> </div>
<div class="menu-content"> <span>Panel 1</span> </div>
<div class="menu-close"> <i class="fa fa-times"></i> </div>
</li>
<li id="CalendarIcon" class="menu-item" data-target="#Panel2" title="Panel 2">
<div class="menu-icon"> <i class="fa fa-calendar"></i> </div>
<div class="menu-content"> <span>Panel 2</span> </div>
<div class="menu-close"> <i class="fa fa-times"></i> </div>
</li>
<li id="ShoppingIcon" class="menu-item" data-target="#Panel3" title="Panel 3">
<div class="menu-icon"> <i class="fa fa-folder-open"></i> </div>
<div class="menu-content"> <span>Panel 3</span> </div>
<div class="menu-close"> <i class="fa fa-times"></i> </div>
</li>
<li id="SearchIcon" class="menu-item" data-target="#Panel4" title="Panel 4">
<div class="menu-icon"> <i class="fa fa-search"></i> </div>
<div class="menu-content"> <span>Panel 4</span> </div>
<div class="menu-close"> <i class="fa fa-times"></i> </div>
</li>
<li id="BugIcon" class="menu-item" data-target="#Panel5" title="Panel 5">
<div class="menu-icon"> <i class="fa fa-bug"></i> </div>
<div class="menu-content"> <span>Panel 5</span> </div>
<div class="menu-close"> <i class="fa fa-times"></i> </div>
</li>
</ul>
<div class="menu-panels">
<div id="Panel1" class="menu-panel">
<h1>Panel 1 Contents</h1>
</div>
<div id="Panel2" class="menu-panel">
<h1>Panel 2 Contents</h1>
</div>
<div id="Panel3" class="menu-panel">
<h1>Panel 3 Contents</h1>
</div>
<div id="Panel4" class="menu-panel">
<h1>Panel 4 Contents</h1>
</div>
<div id="Panel5" class="menu-panel">
<h1>Panel 5 Contents</h1>
</div>
</div>
</div>
4. Initialize the plugin and done.
$(function() {
$(".slide-menu").slidemenu();
});
5. By default the sidebar navigation will stay on the right hand side of your browser window. To make it stay on the left side instead, just add the class 'left-side' to the parent container.
<div class="slide-menu left-side">
6. The menu panel slides down by default. You can change the slide direction to horizontal by adding the 'horizontal-open' class to the parent container.
<div class="slide-menu horizontal-open">
7. Full plugin options.
// right of left side:"right", // vertical or horizontal panelDirection:"vertical", // the width of the navigation icons iconWidth:"", // the width of the menu panels panelWidth:"", // adpative width autoIconWidth:true, autoPanelWidth:true, initialized:false, // enable the plugin enabled:true, // show the menu panels on initial show:false, // set the top value of the navigation top:"", // set the bottom value of the navigation bottom:""
7. Public methods.
show: The show method animates the movement of the menu back onto the screen if the menu isn't currently visible on the page.hide: The hide method animates the movement of the menu off the screen if the menu is currently visible on the page.open: The open method shows a menu. It accepts a target argument which is the id of the menu panel you wish to open.close: The close method closes the current open menu.addTab: The addTab method adds menus to the slidemenu. The second argument contains an object with two properties "tab" and "content".removeTab: Removes a tab based on the id of the panel provided.hideTab: Hides a menu item.showTab: Shows a menu item.changePosition: Moves a menu item to a new position in the menu. It accepts an object containing two properties "target" and "position". The position is based on the nth-child selector so it's 1 indexed.reorder: This rearranges the menu items to their appropriate locations.isOpen: Returns a boolean representing whether the menu is open or not.
8. Events.
slidemenu.opened: This event is fired when the menu has opened.slidemenu.closed: This event is fired when the menu has closed.slidemenu.beforeOpen: This event is fired before the menu opens.slidemenu.beforeClose: This event is fired before the menu closes.
Change log:
2016-05-19
- v0.1.2
This awesome jQuery plugin is developed by fissionman924. For more Advanced Usages, please check the demo page or visit the official website.











