Lightweight Push Menu with jQuery and CSS3 - Toggle Menu
| File Size: | 2.13 KB |
|---|---|
| Views Total: | 9845 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

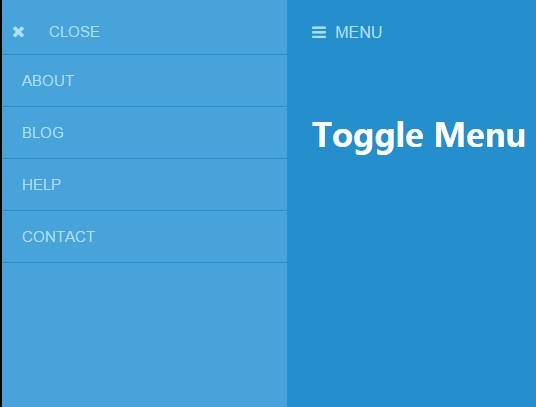
A jQuery & CSS/CSS3 based push menu that reveals a sidebar off-screen navigation from the left side of the window while pushing the main content to the other side.
How to use it:
1. Create the push menu with a close link.
<div class="menu">
<div class="icon-close"> <a>CLOSE</a></div>
<ul>
<li> <a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
2. Create a link to toggle the push menu.
<div class="icon-menu"> Menu </div>
3. The basic CSS styles for the push menu.
.menu ul {
border-top: 1px solid #258ecd;
list-style: none;
margin: 0;
padding: 0;
}
.menu li {
border-bottom: 1px solid #258ecd;
font-family: 'Open Sans', sans-serif;
line-height: 45px;
padding-bottom: 3px;
padding-left: 20px;
padding-top: 3px;
}
.menu a {
color: #afdefa;
font-size: 15px;
text-decoration: none;
text-transform: uppercase;
}
.icon-close {
cursor: pointer;
padding-left: 10px;
padding-top: 10px;
}
.icon-close a {
cursor : pointer;
color: #afdefa;
font-family: 'Open Sans', sans-serif;
line-height: 45px;
padding-bottom: 3px;
padding-left: 20px;
padding-top: 3px;
}
.icon-menu {
color: #afdefa;
cursor: pointer;
font-family: 'Open Sans', sans-serif;
font-size: 16px;
padding-bottom: 25px;
padding-left: 25px;
padding-top: 25px;
text-decoration: none;
text-transform: uppercase;
}
4. Initial menu styles.
.menu {
background: #47a3da repeat left top;
left: -285px;
/* start off behind the scenes */
height: 100%;
position: fixed;
width: 285px;
}
5. Load jQuery library at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
6. Push the body and the nav over by 285px over.
$('.icon-menu').click(function() {
$('.menu').animate({
left: "0px"
}, 200);
$('body').animate({
left: "285px"
}, 200);
});
7. Then push them back.
$('.icon-close').click(function() {
$('.menu').animate({
left: "-285px"
}, 200);
$('body').animate({
left: "0px"
}, 200);
});
This awesome jQuery plugin is developed by OzlemTugrul. For more Advanced Usages, please check the demo page or visit the official website.











