jQuery Plugin For Sliding Sidebar Menu - jQuery Sidebar
| File Size: | 275 KB |
|---|---|
| Views Total: | 32952 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

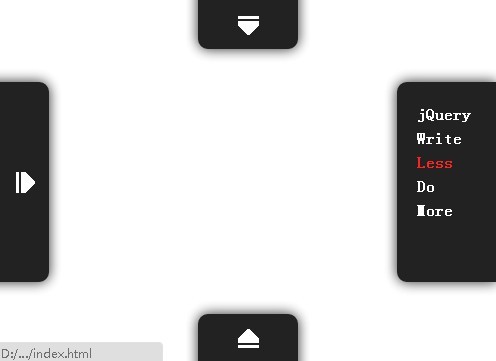
Sidebar is a jQuery and jQuery UI based plugin that allows you to quickly create sidebar menus with stylish slide out and slide in effects.
You might also like:
- Slide Out Contact Form Plugin with jQuery - Contactable
- Scrolling Sidebar Nav Menu Plugin - scrollNav
- jQuery Contained Sticky Sidebar Plugin - stickyMojo
How to use it:
1. Include jQuery library, jQuery UI and jQuery Sidebar on your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script> <script type="text/javascript" src="src/jquery.sidebar.js"></script>
2. Include a jQuery Sidebar Theme CSS to style your menus
<link rel="stylesheet" type="text/css" href="css/dark-glass/sidebar.css" />
3. Markup html structure
<ul id="demo" > <li><a href="#" >jQuery</a></li> <li><a href="#" >Write</a></li> <li><a href="#" >Less</a></li> <li><a href="#" >Do</a></li> <li><a href="#" >More</a></li> </ul>
4. Call the plugin with options
<script type="text/javascript">
$("ul#demo_menu1").sidebar();
$("ul#demo_menu2").sidebar({
position:"right", // Position of the sidebar menu
open:"click", // Open method. Default to mouse hover
callback:{
item : {
enter : function(){
$(this).find("a").animate({color:"red"}, 250);
},
leave : function(){
$(this).find("a").animate({color:"white"}, 250);
}
}
}
});
</script>
This awesome jQuery plugin is developed by sideroad. For more Advanced Usages, please check the demo page or visit the official website.











