jQuery Plugin To Handle Overflowing Menus On Small Screens
| File Size: | 6.94 KB |
|---|---|
| Views Total: | 2973 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

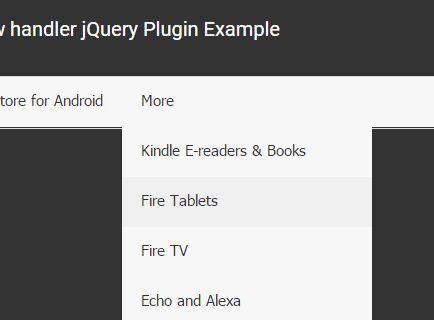
The Menu Overflow Handler jQuery plugin allows you to create a responsive, mobile-friendly site navigation that clips and stacks the overflowing menu items into a dropdown list on small screens.
How to use it:
1. Create a normal site navigation from an html unordered list as this:
<ul class="demo"> <li><a href="#">Amazon Music</a></li> <li><a href="#">Amazon Video</a></li> <li><a href="#">Appstore for Android</a></li> <li><a href="#">Kindle E-readers & Books</a></li> <li><a href="#">Fire Tablets</a></li> <li><a href="#">Fire TV</a></li> <li><a href="#">Echo and Alexa</a></li> <li><a href="#">Books and Audible</a></li> <li><a href="#">Movie, Music & Games</a></li> <li><a href="#">Electronice, Computer & Office</a></li> <li><a href="#">Home, Garden & Tools</a></li> <li><a href="#">Handmate</a></li> .... </ul>
2. The example CSS styles for the site navigation.
ul.demo:after {
display: block;
content: "";
clear: both;
}
ul.demo>li {
float: left;
position: relative;
}
ul.demo a {
display: block;
text-decoration: none;
height: 40px;
line-height: 38px;
padding: 0 15px;
background-color: #f7f7f7;
color: #333;
}
ul.demo a:hover { background-color: #f0f0f0; }
ul>li ul {
display: none;
position: absolute;
width: 200px;
}
ul>li:hover ul { display: block; }
3. Include both jQuery library and the 'overflow.handler.js' script at the bottom of the webpage:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="overflow.handler.js"></script>
4. Initialize the plugin and specify the dropdown caret character you prefer:
$('ul').overflowHandler({
overflowItem: {
text: 'More'
}
});
5. The plugin is also compatible with Bootstrap nav system:
$('ul').overflowHandler({
overflowItem: {
text: 'More',
href: '#',
className: 'has-child' // must be 'dropdown-menu' if using bootstrap
},
bootstrapMode: true,
});
Changelog:
v3.0.2 (2020-03-10)
- Updated
This awesome jQuery plugin is developed by dehghani-mehdi. For more Advanced Usages, please check the demo page or visit the official website.











