jQuery Plugin To Convert Html Lists Into A Dropdown List - NavToSelect
| File Size: | 135 KB |
|---|---|
| Views Total: | 6804 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

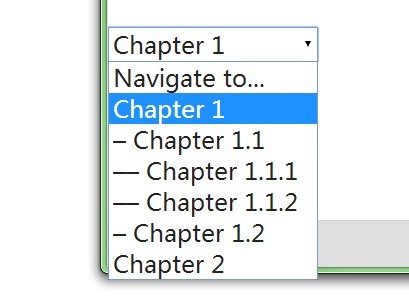
NavToSelect is a jQuery plugin designed for responsive navigation that automatically converts a ul li based navigation into a dropdown select menu for better experience on mobile devices.
How to use it:
1. Include the latest jQuery library together with JQuery navtoselect plugin in your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="src/jquery-navtoselect.js"></script>
2. Create a multi-level navigation with nested Html lists.
<nav id="example"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Categories</a> <ul> <li><a href="#">Category 1</a></li> <li><a href="#">Category 2</a></li> </ul> </li> <li> <a href="#">Page</a> <ul> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> </ul> </li> <li><a href="#">External</a></li> <li><a href="#top">Go to top</a></li> </ul> </nav>
3. Call the plugin on the navigation.
<script type="text/javascript">
jQuery(document).ready(function(){
$('#example').navToSelect();
});
</script>
4. Available options and defaults.
maxLevel: 4,
prependTo: null,
activeClass: 'active',
linkSelector: 'a:first',
indentString: '–',
indentSpace: true,
placeholder: 'Navigate to...',
useOptgroup: false,
namespace: 'navToSelect',
itemFilter: function itemFilter($li) {
return true;
},
getItemLabel: function getItemLabel($li) {
return $li.find(this.options.linkSelector).text();
},
getItemsFromList: function getItemsFromList($list, level) {
var that = this;
var _items = [];
$list.children('li').each(
function() {
var $li = $(this);
if (!that.options.itemFilter($li)) {
return;
}
var item = {
value: that.getItemValue($li),
label: that.options.getItemLabel.call(that, $li),
linkable: that.isLinkable($li),
actived: that.isActived($li)
};
if ($li.children('ul, ol').length) {
item.items = [];
$li.children('ul, ol').each(
function() {
item.items = item.items.concat(that.options.getItemsFromList.call(that, $(this), level + 1));
}
);
}
_items.push(item);
}
);
return _items;
},
onChange: function onChange() {
if ($(this).data('linkable') !== false) {
document.location.href = this.value;
}
}
5. The required CSS to set the breakpoint via media queries.
nav ul, nav li {
margin-top: 0;
margin-bottom: 0;
}
.navToSelect {
display: none;
}
/* Mobile device */
@media only screen and (max-width: 767px) {
nav ul {
display: none;
}
.navToSelect {
display: block;
}
}
Change log:
v0.5.1 (2016-10-17)
- update.
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.