Convert Anchor Links Into Select Options - AnchorToSelect
| File Size: | 5.41 KB |
|---|---|
| Views Total: | 2605 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

AnchorToSelect is a lightweight jQuery plugin that converts anchor links inside multiple containers into a dropdown select. The most common use case for this plugin is to generate a space-saving dropdown menu from navigation links for easier page navigation.
How to use it:
1. Assume that you have tons of anchor links distributed in multiple containers.
<nav class="container-1">
<ul>
<li>
<a href="#blog">Blog</a>
</li>
<li>
<a href="#contact">Contact</a>
</li>
<li>
<a href="#about">About</a>
</li>
</ul>
</nav>
<div id="container-2">
<a href="#terms">Terms</a>
<div>
<a href="#policy">Policy</a>
</div>
</div>
2. Create a container element to place the generated select element.
<div id="generatedSelect"> <!-- Generated <select> will go here --> </div>
3. Include jQuery library and the jQuery AnchorToSelect plugin's script at the bottom of the page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="anchortoselect.js"></script>
4. Initialize the plugin and done.
$("#generatedSelect").anchorToSelect({
container: ['.container-1', '.container-2']
});
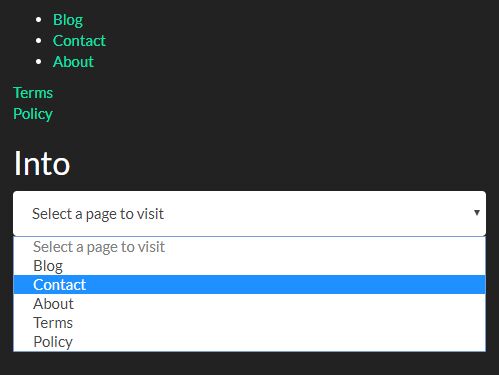
5. This will convert the anchor links into a select element as this:
<select id="anchortoselect"> <option selected="" disabled="">Select a page to visit</option> <option data-href="index.html#blog">Blog</option> <option data-href="index.html#contact">Contact</option> <option data-href="index.html#about">About</option> <option data-href="index.html#terms">Terms</option> <option data-href="index.html#policy">Policy</option> </select>
6. Config the generated select element.
$("#generatedSelect").anchorToSelect({
idName: 'anchortoselect',
placeholder: 'Select a page to visit'
});
This awesome jQuery plugin is developed by curtismorte. For more Advanced Usages, please check the demo page or visit the official website.











