Transform Menu List Into Select Dropdown On Mobile - jQuery Harmonia
| File Size: | 30.9 KB |
|---|---|
| Views Total: | 2644 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

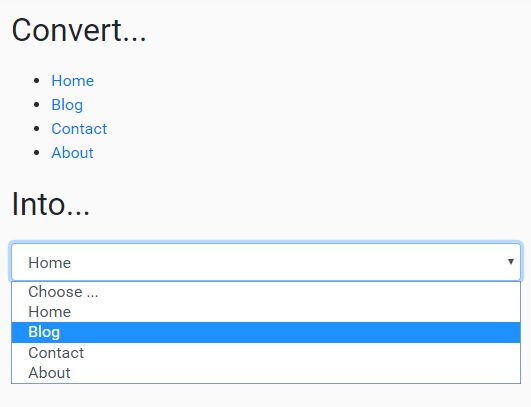
Harmonia is a tiny yet useful jQuery plugin which transforms the regular HTML list into a dropdown select on the mobile device.
Suitable for responsive site navigation that automatically convert the list based menu into a mobile-friendly drop-down menu on small screen devices.
How to use it:
1. Insert the jquery.harmonia.js plugin after jQuery.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="jquery.harmonia.js"></script>
2. Just call the function harmonia on the HTML list and done.
<ul class="myList"> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> <li><a href="#">JavaScript</a></li> ... </ul>
$('.myList').harmonia();
3. The plugin also supports nested HTML lists for a multi-level menu (by using optgroup).
<ul class="myList">
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li>
<a href="#">JavaScript</a>
<ul>
<li><a class="selected" href="#">jQuery</a></il>
<li><a href="#">ReactJS</a></il>
</ul>
</li>
<li>
<span>CSS</span>
<ol>
<li><a href="#">CSS 3</a></il>
<li><a href="#">CSS 4</a></il>
</ol>
</li>
...
</ul>
4. All possible options to customize the plugin.
$('.myList').harmonia({
// Select the current page
currentPage : false,
// Placeholder
optionDefault : 'Choose ...',
// Open link in new tab
openTab : false,
// Class name for select>
classSelect : NS + '-select',
// Target menu; class name applied to instantiated element(s).
classInit : NS + '-js-enabled',
// Replacement function to use when adding select to the DOM.
// Allowed values are `after`, `append`, `before` (default), `html`, and `prepend`.
use : '',
// ID name for select
idSelect : '',
// Desired location to place the select.
elementTarget : ''
});
5. All possible options to customize the plugin.
$('.myList').harmonia({
// Select the current page
currentPage : false,
// Placeholder
optionDefault : 'Choose ...',
// Open link in new tab
openTab : false,
// Class name for select>
classSelect : NS + '-select',
// Target menu; class name applied to instantiated element(s).
classInit : NS + '-js-enabled',
// Replacement function to use when adding select to the DOM.
// Allowed values are `after`, `append`, `before` (default), `html`, and `prepend`.
use : '',
// ID name for select
idSelect : '',
// Desired location to place the select.
elementTarget : ''
});
6. You're also able to pass the options via data-harmonia-options attribute:
<ul class="myList"
data-harmonia-options='{ "classSelect" : "omgWtf", "idSelect" : "yolo", "elementTarget" : "#target", "use" : "after" }'>
...
</ul>
7. Callback functions available.
$('.myList').harmonia({
onInit : $.noop,
onAfterInit : $.noop,
onAddOption : $.noop,
onChange : $.noop
});
This awesome jQuery plugin is developed by mhulse. For more Advanced Usages, please check the demo page or visit the official website.











