Accessible Animated Focus Box Plugin With jQuery - FocusOverlay
| File Size: | 990 KB |
|---|---|
| Views Total: | 1295 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

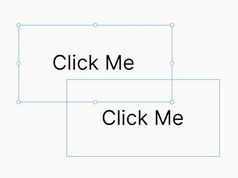
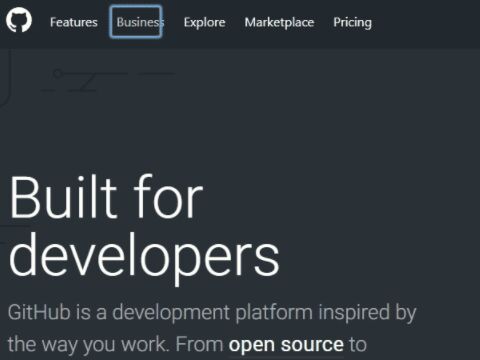
An accessible, animated focus overlay JavaScript plugin that highlights the current focused element with a highly customizable focus box (focus border) when switching between elements with Tab key.
Note that the plugin currently works as a Vanilla JavaScript plugin, with no dependencies such as jQuery.
How to use it:
1. Install and import the FocusOverlay plugin into your document.
# NPM $ npm install focus-overlay --save
import FocusOverlay from 'focusoverlay';
2. Or directly load the FocusOverlay plugin's files in the document.
<link rel="stylesheet" href="dist/focusOverlay.css"> <script src="dist/focusOverlay.js"></script>
3. Just call the function on document ready and done.
// the whole document const instance = new FocusOverlay(); // a specific container const instance = new FocusOverlay(Element);
4. To customize the focus box, pass the following options object to the focusOverlay() function.
const instance = new FocusOverlay(Element,{
// CSS class added to the focus box
class: "focus-overlay",
// Class added while the focus box is active
activeClass: "focus-overlay-active",
// Class added while the focus box is animating
animatingClass: "focus-overlay-animating",
// Class added to the target element
targetClass: "focus-overlay-target",
// z-index of focus box
zIndex: 9001,
// Duration of the animatingClass (milliseconds)
duration: 500,
// Removes activeClass after duration
inactiveAfterDuration: false,
// Tab, Arrow Keys, Enter, Space, Shift, Ctrl, Alt, ESC
triggerKeys: [9, 36, 37, 38, 39, 40, 13, 32, 16, 17, 18, 27],
// Make focus box inactive when a non specified key is pressed
inactiveOnNonTriggerKey: true,
// Make focus box inactive when a user clicks
inactiveOnClick: true,
// Force the box to always stay active. Overrides inactiveOnClick
alwaysActive: false,
// Reposition focus box on transitionEnd for focused elements
watchTransitionEnd: true
});
5. Move the focus box to a specific element.
focusoverlay.moveFocusBox(anotherElement);
6. Set the element you want to ignore.
<a href="#" data-focus-ignore>Ignore element</a>
7. Set focus on the target element.
<div id="target"> <input type="text" data-focus="#target"> </div>
8. Set focus on the label element instead.
<label for="demo" class="demo">Click me</label> <input id="demo" type="checkbox" class="demo" data-focus-label>
9. Event listeners.
const instance = new FocusOverlay(Element,{
onInit: function(focusoverlay) {},
onBeforeMove: function(focusoverlay) {},
onAfterMove: function(focusoverlay) {},
onDestroy: function(focusoverlay) {}
});
Changelog:
2022-12-01
- v1.0.6
2019-09-29
- v1.0.5
2019-08-26
- v1.0.4
2019-03-01
- Add iframe check to event listener to destroy method
2018-10-02
- Fix focusing of inner elements after transitionEnd
2018-03-19
- Make data-focus-label elements focus wrapping <label> is no associated "for" attribute is found
2018-02-01
- Make focusOverlay be scoped to the main element it's called on
This awesome jQuery plugin is developed by mmahandev. For more Advanced Usages, please check the demo page or visit the official website.