Bootstrap-style Notification Bar Plugin With jQuery - simpleNotificator
| File Size: | 6.26 KB |
|---|---|
| Views Total: | 1178 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

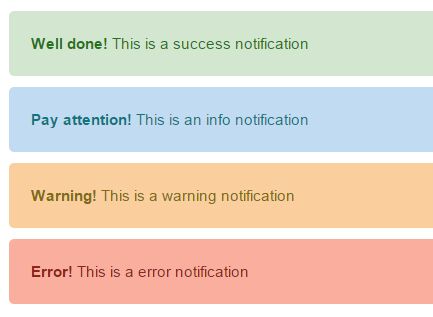
simpleNotificator is a lightweight and easy-to-use jQuery plugin that helps you display Bootstrap-style notification bars of different statuses (success, info, warning and danger) on the web application.
How to use it:
1. Load jQuery JavaScript library together with the simpleNotificator.css and simpleNotificator.jQuery.js into your html document.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <link rel="stylesheet" href="simpleNotificator.css"> <script src="simpleNotificator.jQuery.js"></script>
2. Create an 'info' notification bar that will auto dismiss after 2 seconds.
$('#trigger-element').notification('A notification!')
3. Create a sticky notification bar that will always stay in your screen.
$('#trigger-element').notification('A notification!', {stickMode: true})
4. Execute a callback function after showing the notification bar.
$('#trigger-element').notification('A sticky notification!', {stickMode: true}, function () {
// Customized callback function
});
5. Options and defaults.
$('#trigger-element').notification('A notification!', {
inAnimationEffect: {opacity: 1},
inAnimationDuration: 600,
outAnimationEffect: {opacity: 0},
outAnimationDuration: 600,
outDelay: 2000,
hoverDelay: 1000,
position: 'bottom',
type: 'info',
textPrefix: 'Pay attention!',
stickMode: false,
width: '100%',
callback: null
})
This awesome jQuery plugin is developed by OmerMarcovich. For more Advanced Usages, please check the demo page or visit the official website.











