Clean jQuery Confirmation Dialog Plugin with Bootstrap Popovers - Bootstrap Confirmation
| File Size: | 3.48 KB |
|---|---|
| Views Total: | 24149 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Bootstrap Confirmation is a jQuery plugin to toggle a YES and NO confirmation dialog box in a Bootstrap Popover, which is a Bootstrap's component that adds small overlays of content, like those on the iPad, to any element for housing secondary information.
The plugin currently can't work with the latest Boostrap 3. If you're using Boostrap 3, please download the modified version instead.
See also:
How to use it:
1. Include the jQuery library and jQuery boostrap confirmation plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="bootstrap-confirmation.js"></script>
2. Include the Boostrap 2 tooltip.js (included in bootstrap.js) in the page.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/2.3.2/css/bootstrap.min.css"> <script src="http://netdna.bootstrapcdn.com/bootstrap/2.3.2/js/bootstrap.min.js"></script>
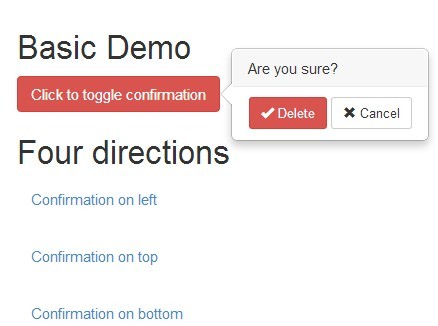
3. Create a button to toggle a confirm dialog box.
<a class="btn btn-large" data-toggle="confirmation">Click to toggle confirmation</a>
4. Call the plugin on the button you created.
<script>
$('[data-toggle="confirmation"]').confirmation()
</script>
5. Options and Callbacks.
<script>
$('[data-toggle="confirmation"]').confirmation({
placement: 'top', // How to position the confirmation - top | bottom | left | right
trigger: 'click', // How confirmation is triggered - click | hover | focus | manual
target : '_self', // Default target value if `data-target` attribute isn't present.
href : '#', // Default href value if `data-href` attribute isn't present.
title: 'Are you sure?', // Default title value if `data-title` attribute isn't present
template: '<div class="popover">' +
'<div class="arrow"></div>' +
'<h3 class="popover-title"></h3>' +
'<div class="popover-content text-center">' +
'<div class="btn-group">' +
'<a class="btn btn-small" href="" target=""></a>' +
'<a class="btn btn-small" data-dismiss="confirmation"></a>' +
'</div>' +
'</div>' +
'</div>',
btnOkClass: 'btn-primary', // Default btnOkClass value if `data-btnOkClass` attribute isn't present.
btnCancelClass: '', // Default btnCancelClass value if `data-btnCancelClass` attribute isn't present.
btnOkLabel: '<i class="icon-ok-sign icon-white"></i> Yes', // Default btnOkLabel value if `data-btnOkLabel` attribute isn't present.
btnCancelLabel: '<i class="icon-remove-sign"></i> No', // Default btnCancelLabel value if `data-btnCancelLabel` attribute isn't present.
singleton: false, // Set true to allow only one confirmation to show at a time.
popout: false, // Set true to hide the confirmation when user clicks outside of it.
onConfirm: function(){}, // Set event when click at confirm button
onCancel: function(){}}) // Set event when click at cancel button
</script>
6. Available methods.
// Reveals an elements confirmation.
$('#element').confirmation('show')
// Hides an elements confirmation.
$('#element').confirmation('hide')
// Toggles an elements confirmation.
$('#element').confirmation('toggle')
// Hides and destroys an element's confirmation.
$('#element').confirmation('destroy')
Change log:
2014-07-07
- Fix popout
This awesome jQuery plugin is developed by ethaizone. For more Advanced Usages, please check the demo page or visit the official website.