Mobile-first Alert Dialog Plugin with jQuery and CSS3 - Mobile Alert
| File Size: | 5.76 KB |
|---|---|
| Views Total: | 2471 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Mobile Alert is an ultra-light jQuery plugin that lets you create responsive, mobile-friendly alert / confirm dialog boxes with CSS3 powered open / close animations.
How to use it:
1. Add the jquery-alert.css into the head section of the web page.
<link href="css/jquery-alert.css" rel="stylesheet">
2. Add jQuery library and the jquery-alert.js at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jquery-alert.js"></script>
3. Display a basic alert dialog box.
$.hyc.ui.alert('Alert Dialog Box', function () {
alert('You Clicked OKey');
});
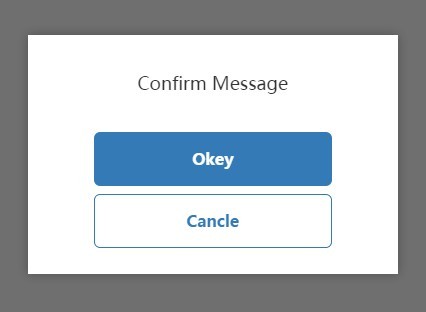
4. Display a basic confirm dialog box.
$.hyc.ui.alert({
content:'Confirm Message',
buttons:[{
name:'Okey',
id:'confirmBtn',
color:'#fff',
bgColor:'#337AB7',
callback:function(){
alert('Okey');
},
closable:false
},{
name:'Cancle',
id:'cancelBtn',
color:'#337AB7',
bdColor:'#337AB7',
bgColor:'#fff',
callback:function(){
this.close();
},
closable:false
}],
closable:false
});
5. All default options.
content:'This is a dialog box.',
buttons:[{
name:'Okey',
id:'confirmBtn',
color:'#fff',
bgColor:'#337AB7',
callback:function(){
},
closable:true
}],
closable:false
This awesome jQuery plugin is developed by yanglang1987500. For more Advanced Usages, please check the demo page or visit the official website.











