Customizable jQuery Dialog Box Plugin - trumpet.js
| File Size: | 149 KB |
|---|---|
| Views Total: | 661 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

trumpet.js is a responsive jQuery dialog box plugin for creating customizable alert, confirm and active confirm boxes on your web page.
How to use it:
1. Include the latest version of jQuery library from a CDN in your Html document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
2. Include the jQuery trumpet.js plugin's Javascript and CSS in the document.
<link href="src/jquery.trumpet.css" rel="stylesheet"> <script src="src/jquery.trumpet.js"></script>
3. Create a button to toggle a dialog box.
<button id="demo">Click me</button>
4. Toggle an alert box with custom messages.
$('#demo').alert('click', {
style: 'wasabi',
title: 'Title',
message: 'Your Message',
coverBackground: true
});
5. Toggle a confirm box with a confirm button.
$('#demo').confirm('click', {
style: 'mustard',
title: 'Title',
message: 'Your Message',
confirmButton: 'Delete'
});
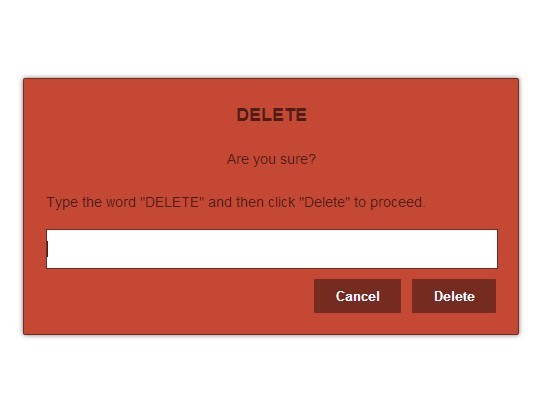
6. Toggle a active confirm box with custom confirm text and a confirm button.
$('#demo').confirm('click', {
style: 'heat',
title: 'Title',
confirmText: 'DELETE',
confirmButton: 'Delete'
});
7. All the options available.
style: Define a style for the alert box. Options are "heat", "tomato", "mustard" and "wasabi".coverBackground: Fill the window with a semi-transparent cover when alert is throw.title: A title for the alert box.message: A message to display under the title.>acceptButton: Text to use for the accept button.onAccept: A callback function to execute when the accept button is clicked.
Change log:
2014-08-06
- Fixes styling bugs on the alert box text input.
This awesome jQuery plugin is developed by ArranJacques. For more Advanced Usages, please check the demo page or visit the official website.











