Simple Animated jQuery Dialog Box Plugin - msgbox
| File Size: | 57.7 KB |
|---|---|
| Views Total: | 1933 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

msgbox is a jQuery plugin that lets you create animated, customizable dialog boxes to replace the native JavaScript alert / prompt / confirm popup boxes.
How to use it:
1. Add references to jQuery library and the jQuery msgbox plugin's Javascript / Stylesheet in the document.
<link href="msgbox.css" type="text/css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="msgbox.js"></script>
2. Create a basic confirm dialog box with custom message that slides down from the top of the web page.
$.msgbox({
'message':'Confirm message goes here'
});
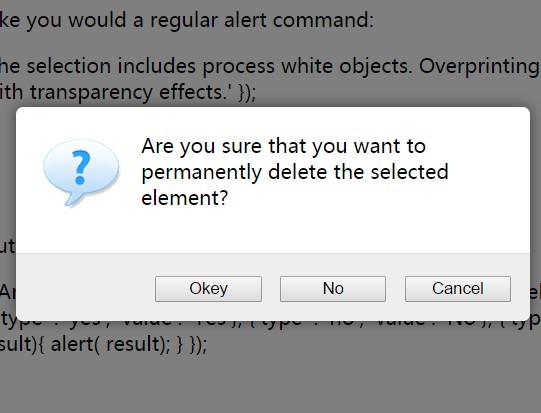
3. Create a confirm dialog box with custom message and buttons.
$.msgbox({
'message' : 'Are you sure that you want to permanently delete the selected element?',
'type' : 'confirm',
'buttons' : [{'type' : 'yes', 'value': 'Yes'}, {'type' : 'no', 'value': 'No'}, {'type' : 'close', 'value': 'Cancel' }],
});
4. Create a prompt dialog box with multiple inputs.
$.msgbox({
'message' : 'In order to process your request you must provide the following',
'type' : 'prompt',
'inputs' : [{'type' : 'text', 'label' : 'Insert your Name:', 'name' : 'user_name', 'value' : "George" }, {'type' : 'password', 'label' : 'Insert your Password:','name' : 'password'}],
'buttons' : [{'type' : 'yes', 'value' : 'OK'},{'type' : 'close', 'value' : 'Exit'}],
'callback' : function(result){ for(var i in result) { alert( result[i].name + ':' + result[i].value ); } }
});
5. Full configuration options.
$.msgbox({
// your message text goes here
'message' : '',
// info, error, prompt or confirm
'type' : 'confirm',
// an array of inputs for prompt box
'inputs' : [],
// an arrary of action buttons
'buttons' : [],
// callback function
'callback' : function(){}
});
This awesome jQuery plugin is developed by jcy787211820. For more Advanced Usages, please check the demo page or visit the official website.