Basic Alert Bar Plugin For jQuery - newAlert
| File Size: | 4.4 KB |
|---|---|
| Views Total: | 708 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

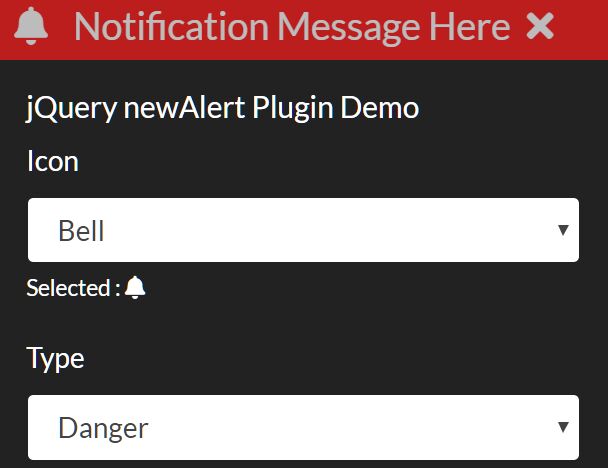
newAlert is a dead simple jQuery notification script that helps you create temporary top alert bar using JavaScript and Font Awesome iconic font.
How to use it:
1. Load the jQuery, newAlert.css, and newAlert.js in the html file.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <!-- newAlert JS --> <script src="./js/newAlert.js"></script> <!-- newAlert CSS --> <link rel="stylesheet" href="./css/newAlert.css">
2. Load the latest Font Awesome iconic font for alert icons.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
3. Code the HTML for the top alert bar.
<div id="alertDIV">
<div id="content">
<span id="icon"></span>
<span id="text"></span>
<span id="close" onclick="closeAlert()"><i class="fas fa-times"></i></span>
</div>
</div>
4. Create a top alert bar with the following parameters:
- icon: icon name (check, exclamation, triangle, exclamation-c, bell, bell-slash, block, comment, commments, times)
- type: notification type (warning, danger, success, grey, dark)
- text: notification message
- time: timeout in milliseconds
- dismiss: shows
newAlert(icon, type, text, time, dismiss)
This awesome jQuery plugin is developed by vitorzf. For more Advanced Usages, please check the demo page or visit the official website.











