Create Custom Error Messages Using Bootstrap Alerts - errorMg
| File Size: | 5.34 KB |
|---|---|
| Views Total: | 1147 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

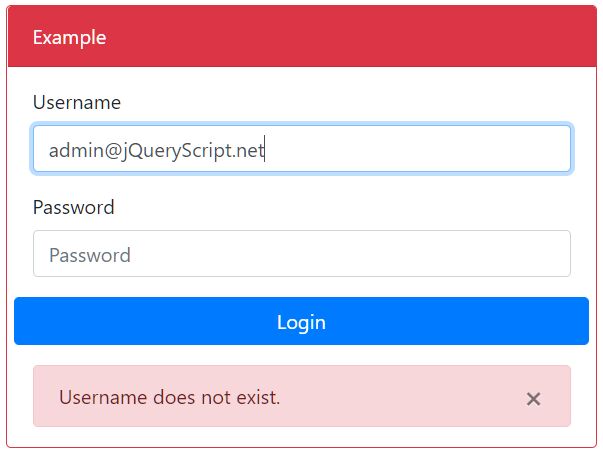
errorMg is a jQuery/Bootstrap plugin which helps you create customizable alert messages using the Bootstrap's Alerts component.
Ideal for form validation that displays a custom error feedback message when the form field is invalid. Supports both Bootstrap 4 and Bootstrap 3.
How to use it:
1. Load the minified version of the jQuery errorMg plugin after jQuery & Bootstrap libraries.
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- jQuery and Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!-- jQuery errorMg Plugin --> <script src="dist/jquery.errorMsg.min.js"></script>
2. Call the function on the target container and define the error message as follows:
$(function() {
$('#container').errorMsg({
message: 'Username is required.'
});
});
3. Customize the message color using Bootstrap's contextual classes:
- primary
- secondary
- success
- danger
- warning
- info
- dark
- light
$(function() {
$('#container').errorMsg({
message: 'Username is required.'
color: 'danger'
});
});
4. Determine whether or not to display the close button inside the error message. Default: true.
$(function() {
$('#container').errorMsg({
message: 'Username is required.'
closeBtn: false
});
});
5. Specify the location of the error message: Append (default) or Prepend.
$(function() {
$('#container').errorMsg({
message: 'Username is required.'
location: 'append'
});
});
This awesome jQuery plugin is developed by gar-cad. For more Advanced Usages, please check the demo page or visit the official website.











