Dynamic Data Grid Plugin For Bootstrap - jQuery bbGrid
| File Size: | 14.6 KB |
|---|---|
| Views Total: | 8256 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

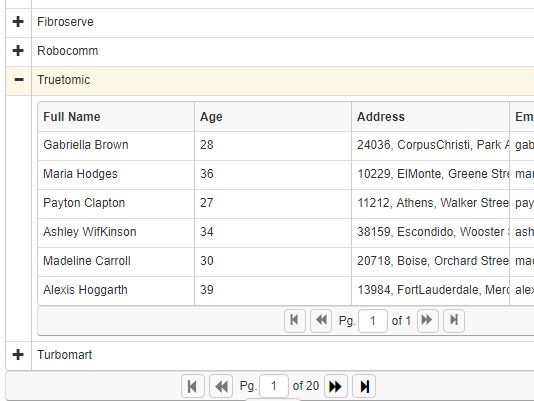
bbGrid is a jQuery plugin for Bootstrap that lets you render dynamic and interactive data grids from JSON data, with support for pagination, searching, filtering and collapsing/expanding.
Basic usage:
1. Load the required jQuery, Backbone.js and Bootstrap in the html document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/backbone-min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load the bbGrid plugin's files in the document.
<link rel="stylesheet" href="stylesheets/bbGrid.css"> <script src="javascripts/bbGrid.js"></script>
3. Create an empty container for the data grid.
<div id="mybbGrid"></div>
4. The sample JSON data:
[
{"id":1,"age":33,"name":"Layla Walkman","company":"Fibrotouch"},
{"id":2,"age":21,"name":"Isabelle Walkman","company":"Fibroserve"},
{"id":3,"age":22,"name":"Kaylee Gilson","company":"Robocomm"},
{"id":4,"age":28,"name":"Gabriella Brown","company":"Truetomic"},
{"id":5,"age":25,"name":"Morgan WifKinson","company":"Turbomart"}
]
5. Call the function on the grid container and specify the data source.
var MyGrid = new bbGrid.View({
container: $('#mybbGrid'),
collection: MyCollection,
colModel: [
{ title: 'ID', name: 'id', sorttype: 'number' },
{ title: 'Full Name', name: 'name' },
{ title: 'Company', name: 'company' },
{ title: 'Email', name: 'email' }
]
});
6. Possible plugin options to config the data grid.
// enable data autofetch autofetch: false, // array of buttons buttons: [], // caption for the data grid caption: '', // array of columns colModel: [], // grid container container: '', // enable live search enableSearch: false, // is multi select? multiselect: false, // how many rows per page rows: 5, // array of row lists rowList number: [], // selected rows selectedRows: [], // enable sub grid subgrid: false, // enable accordion style sub grid subgridAccordion: false
7. Event handlers.
// before render
onBeforeRender: function(){},
// on ready
onReady: function(){},
// on single click
// parameter: model
onRowClick: function(){},
// on double click
// parameter: model
onRowDblClick: function(){},
// on expanded
// parameter: container,model.id
onRowExpanded: function(){},
// on collapsed
// parameter: container,model.id
onRowCollapsed: function(){},
This awesome jQuery plugin is developed by direct-fuel-injectio. For more Advanced Usages, please check the demo page or visit the official website.









