A Super Tiny Form Validator With jQuery - validate.js
| File Size: | 9.48 KB |
|---|---|
| Views Total: | 2028 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

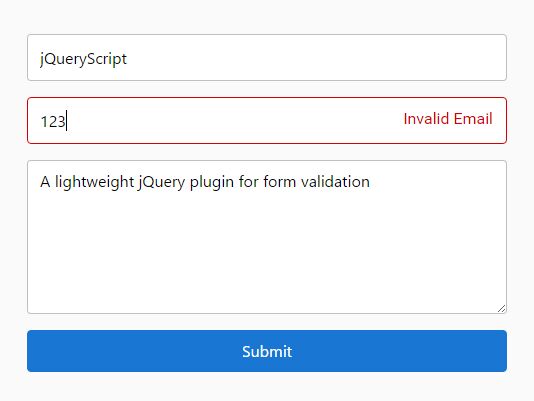
An ultra-light, AJAX-enabeld, jQuery based form validator which can be used to validate required form fields and email addresses on client side.
How to use it:
1. Just load the JavaScript file validate.min.js after jQuery library and the form validator is ready for use.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/validate.min.js"></script>
2. Add the HTML5 attribute 'data-validate' to form fields as follow.
<form id="form"> <input type="text" name="Name" placeholder="Name" data-validate> <input type="email" name="Email" placeholder="Email" data-validate> <textarea name="Message" placeholder="Message" rows="8" data-validate></textarea> <button type="submit">Submit</button> </form>
3. Initialize the form validator by call the function on the form element.
$('form').validate();
4. Customize the error messages displayed in the invalid form fields.
$('form').validate({
messageRequired: 'Required',
messageEmail: 'Invalid Email',
validateEmail: true,
});
5. Place & style the error messages in the CSS
.validate-error {
border-color: #d50000 !important;
}
.validate-message {
color: #d50000;
position: absolute;
right: 0;
padding: .75rem;
font-size: 1rem;
line-height: 1;
border: 2px solid transparent;
}
6. Enable AJAX support:
$('form').validate({
ajax: true,
callback: function () {
$.ajax({
url: '',
type: 'POST',
data: $(this).serialize(),
dataType: 'json'
});
}
});
7. Execute a callback function when all the form fields are valid.
$('form').validate({
callback: function () {
// do something
}
});
About Author:
Author: Ryan Little
Website: https://ryanplittle.com/validate.js/
Change log:
2016-12-01
- minor bug fix
This awesome jQuery plugin is developed by ryanlittle. For more Advanced Usages, please check the demo page or visit the official website.