Responsive Customizable Toggle Switch Plugin - hurkanSwitch
| File Size: | 6.27 KB |
|---|---|
| Views Total: | 5068 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

hurkanSwitch is a jQuery plugin that helps you create responsive, flexible, customizable on/off toggle switches from regular checkboxes or radio buttons.
See also:
How to use it:
1. Include the JavaScript file hurkanSwitch.js before the closing </body> tag and the stylesheet style.css in the <head> section of your page.
<link href="style.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="hurkanSwitch.js"></script>
2. Create a checkbox or radio input for the toggle switch.
<div data-toggle="hurkanSwitch"> <input type="checkbox" checked name="demo1"> </div> <div data-toggle="hurkanSwitch"> <input data-on="true" type="radio" checked name="demo2"> <input data-off="true" type="radio" name="demo2"> </div>
3. Initialize the plugin by calling the function .hurkanSwitch() on the parent container as this.
$('[data-toggle="hurkanSwitch"]').hurkanSwitch();
4. There are two approaches to config this plugin: through HTML5 data attributes, and through JS options explicitly passed to the .hurkanSwitch() function as follows:
$('[data-toggle="hurkanSwitch"]').hurkanSwitch({
// Callbacks
'on':function(r){},
'off':function(r){},
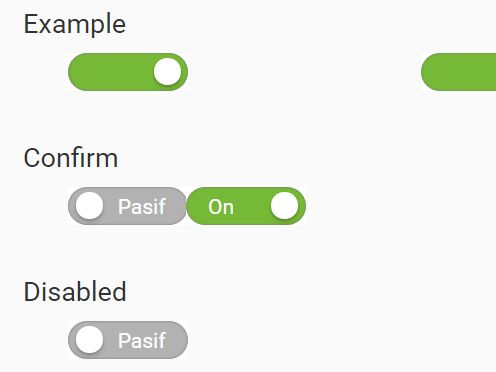
'onConfirm':function(r){ return true;},
'offConfirm':function(r){ return true;},
'selected':function(r){},
// label text
'onTitle':'',
'offTitle':'',
// Responsive layout
'responsive':false,
// enable animation
'animate':true,
// danger,success,info,primary,default,warning
'offColor':'',
'onColor':'success',
// additional CSS class
'className':'',
// default width
'width':80
});
5. If you want to pass the options via HTML5 data attributes directly on the DOM nodes:
<div data-toggle="OnConfirm" > <input data-on-color="success" data-off-title="Off" data-on-title="On" type="checkbox" name="demo3"> </div>
This awesome jQuery plugin is developed by hurkanaras. For more Advanced Usages, please check the demo page or visit the official website.