jQuery Plugin For Increment Decrement Number Spinner - stepperWidget
| File Size: | 5.01 KB |
|---|---|
| Views Total: | 6841 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

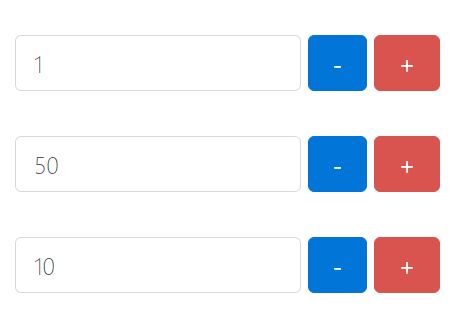
stepperWidget is a lightweight jQuery UI widget which converts the normal text field into a customizable number input spinner with plus/minus buttons.
How to use it:
1. Include the needed jQuery and jQuery UI libraries on the webpage.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2. Include the stepper.widget.js script after jQuery.
<script src="stepper.widget.js"></script>
3. Create a normal text input field together with the Increment & Decrement buttons.
<div class="stepper-widget"> <input type="text" class="js-qty-input" value="1"> <button type="button" class="js-qty-down">-</button> <button type="button" class="js-qty-up">+</button> </div>
4. Initialize the stepper widget as this:
$('.stepper-widget').stepper();
5. All default options.
$('.stepper-widget').stepper({
upSelector: '.js-qty-up',
downSelector: '.js-qty-down',
inputSelector: '.js-qty-input',
disabledClass:'disabled',
maxQty: 999,
minQty: 1,
step: 1
});
6. Execute a function on update.
$('.stepper-widget').on('stepperupdate', function(ev, data){
console.log(data.updateMode);
});
This awesome jQuery plugin is developed by llapgoch. For more Advanced Usages, please check the demo page or visit the official website.