jQuery Plugin To Convert Select List Into Selectable Boxes - Select Boxes
| File Size: | 5.21 KB |
|---|---|
| Views Total: | 812 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

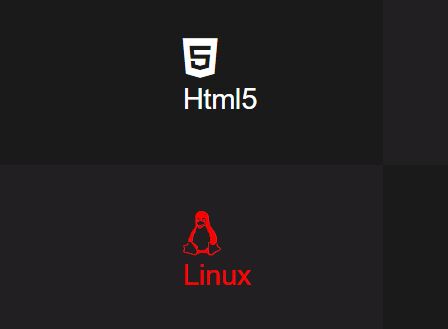
Select Boxes is a jQuery plugin which converts select options into singe- or multi-row selectable boxes with custom icons for easier item selection.
How to use it:
1. Download and include the jQuery select boxes plugin's CSS file in the head section of your html page.
<link rel="stylesheet" href="selectboxes.css">
2. Create a normal select list and specify the icons using the pwnicon attribute. In this case we're going to use Font Awesome 4 for item icons.
<select class="pwn-boxes"> <option value="HTML5" pwnicon="fa fa-html5">Html5</option> <option value="CSS3" pwnicon="fa fa-css3">CSS3</option> <option value="Github" pwnicon="fa fa-github">Github</option> <option value="Linux" pwnicon="fa fa-linux">Linux</option> <option value="Google" pwnicon="fa fa-google">Google</option> <option value="Git" pwnicon="fa fa-git">Git</option> </select>
3. Include jQuery library the jQuery select boxes plugin's JS file at the bottom of the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="selectboxes.js"></script>
4. Call the function to generate selectable boxes while hiding the regular select list.
// 2 row with each row 4 element
$('.pwn-boxes').pwnselectboxes({
rows : 2
});
// single row
$('.pwn-boxe').pwnselectboxes({
perrow: 8
});
5. Always show the regular select list.
$('.pwn-boxes').pwnselectboxes({
rows : 2
selecthide : false
});
This awesome jQuery plugin is developed by pawnesh. For more Advanced Usages, please check the demo page or visit the official website.