Create A Simple Nav Bar with jQuery and CSS - OA Navbar
| File Size: | 587 KB |
|---|---|
| Views Total: | 5476 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

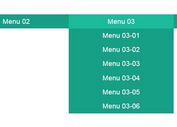
OA Navbar is a simplest jQuery plugin that lets you create a nice clean horizontal navigation bar using JavaScript, scss and sass.
How to use it:
1. Load the jQuery OA Navbar plugin's stylesheet in the header and the oa-navbar.js script in the footer after jQuery library.
<link href="css/oa-navbar.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="res/oa-navbar.js"></script>
2. Markup html structure.
<div class="navbar"> <div class="item">Home</div> <div class="item active">Plugins</div> <div class="item">Services</div> <div class="item">Blog</div> <div class="item">Contact</div> <div class="item">About</div> </div>
3. Initialize the nav bar plugin.
$('.navbar').OAnavbar ();
4. Customize the plugin in oa-navbar.scss.
// container width $mainWidth: 960px; // container background color $mainBackground: rgba(233, 234, 237, 1); /* navbar */ // background color of the nav bar $navbarBackgroundColor: rgba(233, 234, 237, 1); // height $navbarHeight: 40px; // CSS margin-top $navMarginTop: 0; // CSS margin-bottom $navMarginBottom: 10px; /* navbar items */ // CSS margin-top $navbarItemMarginTop: 8px; // CSS margin-right $navbarItemMarginRight: 2px; // CSS margin-bottom $navbarItemMarginBottom: 5px; // CSS margin-left $navbarItemMarginLeft: 2px; // border color $lineColor: rgba(162, 162, 162, 1); // arrow size $arrowSize: 7px;
Change log:
2016-11-07
- bugfix
2016-06-14
- bugfix
This awesome jQuery plugin is developed by comdan66. For more Advanced Usages, please check the demo page or visit the official website.