Create An Accordion Image Menu with jQuery & jQuery UI
| File Size: | 5.11 KB |
|---|---|
| Views Total: | 6655 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

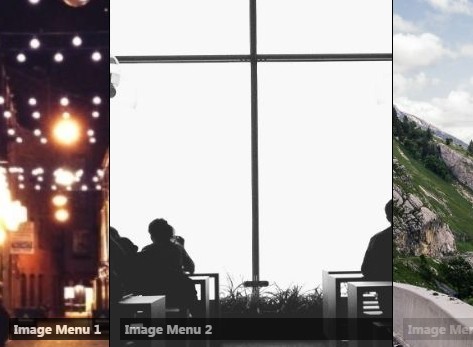
A jQuery & jQuery UI based accordion image menu that allows to smoothly expand & collapse images on mouse hover.
See also:
- jQuery Accordion-Style Image Menu Plugin
- Smooth Horizontal Accordion Slideshow with jQuery and CSS3
- Lightweight jQuery Accordion-Like Image Slider Plugin - Slide Door
- Smooth Accordion Slider with jQuery and CSS3 - Showcase Panels
- jQuery Horizontal Accordion Slider Plugin - Concertina
- Simple Accordion-Style jQuery Slider Plugin - ClassySlider
- Cool & Responsive Accordion Plugin - liteAccordion
- Simple jQuery Accordion Slider Plugin - mSlide
- Simple Accordion Plugin For jQuery - zAccordion
How to use it:
1. Include the accordionImageMenu.css in the head section of the webpage.
<link href="accordionImageMenu.css" rel="stylesheet">
2. Include the latest version of jQuery and jQuery UI on your web page.
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
3. Include the jQuery Accordion Image Menu plugin after jQuery library.
<script src="accordionImageMenu.min.js"></script>
4. Create the Html structure for the accordion image menu.
<div id="demo">
<a href="#">
<span>Image Menu 1</span>
<img src="1.jpg" alt="" title="Image Menu 1">
</a>
<a href="#">
<span>Image Menu 2</span>
<img src="2.jpg" alt="" title="Image Menu 2">
</a>
<a href="#">
<span>Image Menu 3</span>
<img src="3.jpg" alt="" title="Image Menu 3">
</a>
</div>
5. Call the plugin on the parent element and setup the accordion image menu.
jQuery('#demo').AccordionImageMenu({
'closeDim': 100,
'openDim': 200,
'width':200,
'height':200,
'effect': 'swing',
'duration': 400,
'openItem': null,
'border': 2,
'color':'#000000',
'position':'horizontal',
'fadeInTitle': true
});
This awesome jQuery plugin is developed by google-code. For more Advanced Usages, please check the demo page or visit the official website.