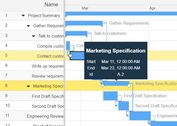
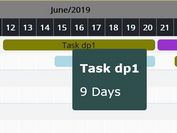
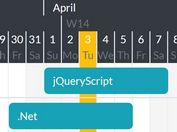
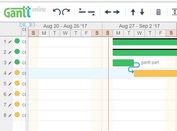
Simple Dynamic Gantt Chart Plugin For jQuery - Gantt
| File Size: | 55.1 KB |
|---|---|
| Views Total: | 14405 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

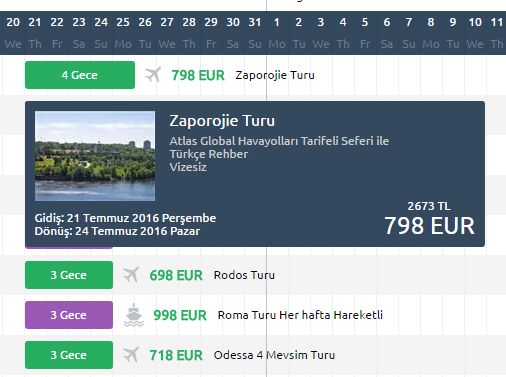
Gantt is a simple, lightweight jQuery plugin that helps you dynamically draw a customizable Gantt Chart to plan, coordinate, and track specific schedules/tasks in a horizontal bar chart.
Features:
- Supports local and external data source.
- Custom start/end dates.
- Multiple languages.
- Data lazy load.
- Mouse scroll is supported.
Basic usage:
1. Add the latest version of jQuery library and the jQuery Gantt plugin's JavaScript and CSS files to the Html page.
<link rel="stylesheet" href="jquery-gantt.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-gantt.js"></script>
2. Create a container element in which you want to render the gantt chart.
<div id="demo"></div>
3. Prepare your events to be presented in the gantt chart.
var eventsData = [{
"title": "Event 1",
"startdate": "2016/07/21",
"enddate": "2016/07/26",
"url": "http://www.google.com",
"type": "Tur",
"minNight": "4",
"price": {
"original": {
"price": 798.0000,
"priceType": "EUR"
},
"converted": {
"price": 2673,
"priceType": "TL"
}
},
"tooltipData": {
"title": "Title",
"image": "Image1.jpg",
"desc": ["Desc 1", " Desc 2", " Desc 3"],
"dates": {
"begin": "Start date",
"end": "End date"
},
"url": null
},
"dateorder": "\/Date(1469048400000)\/"
}];
4. Initialize the gantt chart plugin and done.
$('#demo').gantt({
data: eventsData
});
5. Available options and defaults.
$('#demo').gantt({
// user defined data array of event [source]
data: [],
// data URL
dataURL: '',
// start date calendar
startDate: new Date(),
// end date calendar
endDate: new Date(),
// cell width px
cellWidth: 20,
// cell height px
cellHeight: 38,
// language
language: 'en',
// sticky header
stickyHeader: false,
// mouse scroll
mouseScroll: false,
// mouse scroll px
mouseScrollpx: 120,
// lazy load
lazyLoad: false,
// auto hide
autoHide: false,
// onInit event
onInit: $.noop,
// onDestroy event
onDestroy: $.noop
});
About Author:
Author: oguzhan
Website: https://github.com/oguzhanoya/jquery-gantt
This awesome jQuery plugin is developed by oguzhanoya. For more Advanced Usages, please check the demo page or visit the official website.