Simple Radar Chart Plugin with jQuery and Html5 Canvas - RadarChart.js
| File Size: | 4.91 KB |
|---|---|
| Views Total: | 3940 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

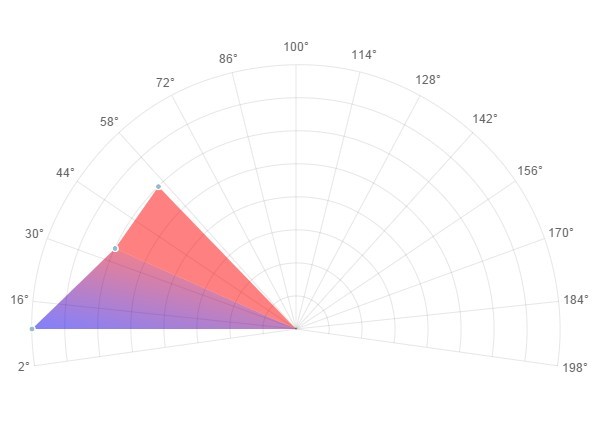
RadarChart.js is a simple yet heavily configurable jQuery chart plugin which allows to present your multivariate data in a nice-looking radar chart using Html5 canvas 2D API.
How to use it:
1. Load the jQuery RadarChart.js script after loading jQuery JavaScript library.
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="RadarChart.js"></script>
2. Create an Html5 canvas element on your webpage.
<canvas id="demo" width="800" height="600"></canvas>
3. Prepare your data and generate a radar chart in the canvas element.
var mapObject; $(document).ready(function(){ mapObject = new RadarChart(document.getElementById('demo').getContext('2d')); mapObject.init({ // OPTIONS HERE }); mapObject.addPoint(80, 10, 10, 0); mapObject.drawDiagram(); mapObject.addPoint(70, 30, 30, 0); mapObject.drawDiagram(); mapObject.addPoint(60, 30, 30, 0); mapObject.drawDiagram(); mapObject.addPoint(70, 34, 30, 0); mapObject.drawDiagram(); mapObject.addPoint(60, 30, 30, 0); mapObject.drawDiagram(); mapObject.addPoint(60, 34, 30, 0); mapObject.drawDiagram(); mapObject.addPoint(60, 54, 30, 0); mapObject.drawDiagram(); mapObject.addPoint(60, 34, 30, 0); mapObject.drawDiagram(); mapObject.addPoint(60, 56, 30, 0); mapObject.drawDiagram(); });
4. All the plugin options to customize the radar chart.
FontFamily: "'Arial'", FontSize: 12, FontStyle: "normal", FontColor: "#666", LableBorder: 5, BackgroundColor: "rgba(220,220,220,0.5)", ScaleLineColor: "rgba(0,0,0,.1)", ScaleLineWidth: 1, MinAngle: 0, MaxAngle: 360, AngleScale: 20, ValueScale: 20, ValueScaleByMaxMin: false, ValueScaleMax: 100, ValueScaleMin: 0, PointDotRadius : 3, PointDotStrokeWidth : 1, PointColor : "rgba(220,220,220,1)", PointStrokeColor : "#fff", AngleCorrection: 180
This awesome jQuery plugin is developed by HotPizzaBox. For more Advanced Usages, please check the demo page or visit the official website.